Dear Data: hand-drawn data postcard exchange
In 2014-2015, data artists Giorgia Lupi and Stefanie Posavec created a beautiful project called Dear Data, exchanging 52 pairs of hand-drawn postcards capturing their personal data. This project launched a movement, and many artists, designers, students, data people, and my friend Ching Hsieh and I followed in Stefanie and Giorgia's footsteps. I love how the postcards we've exchanged serve as a portal through time and space and a reminder to stop and take notice.
ideas
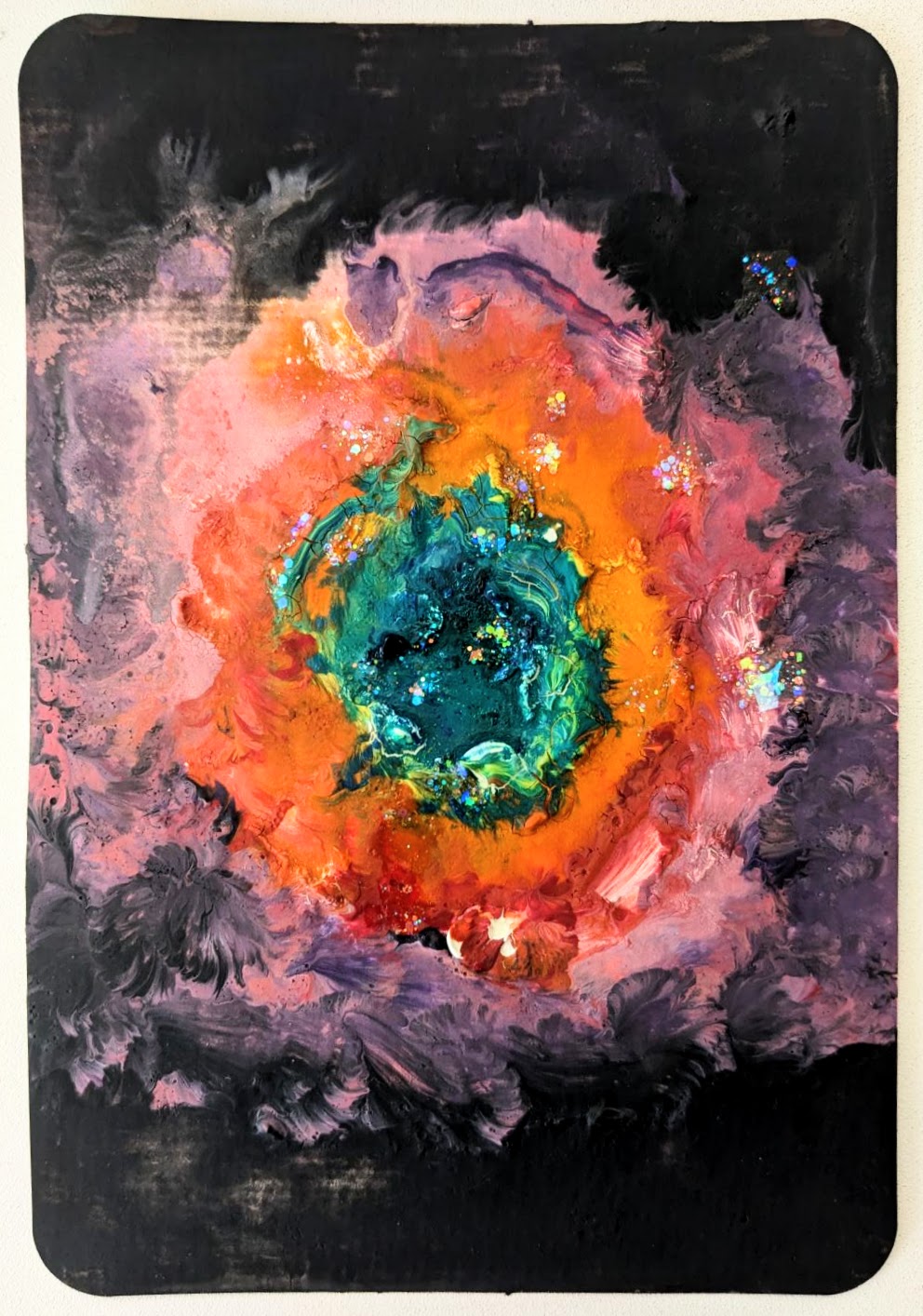
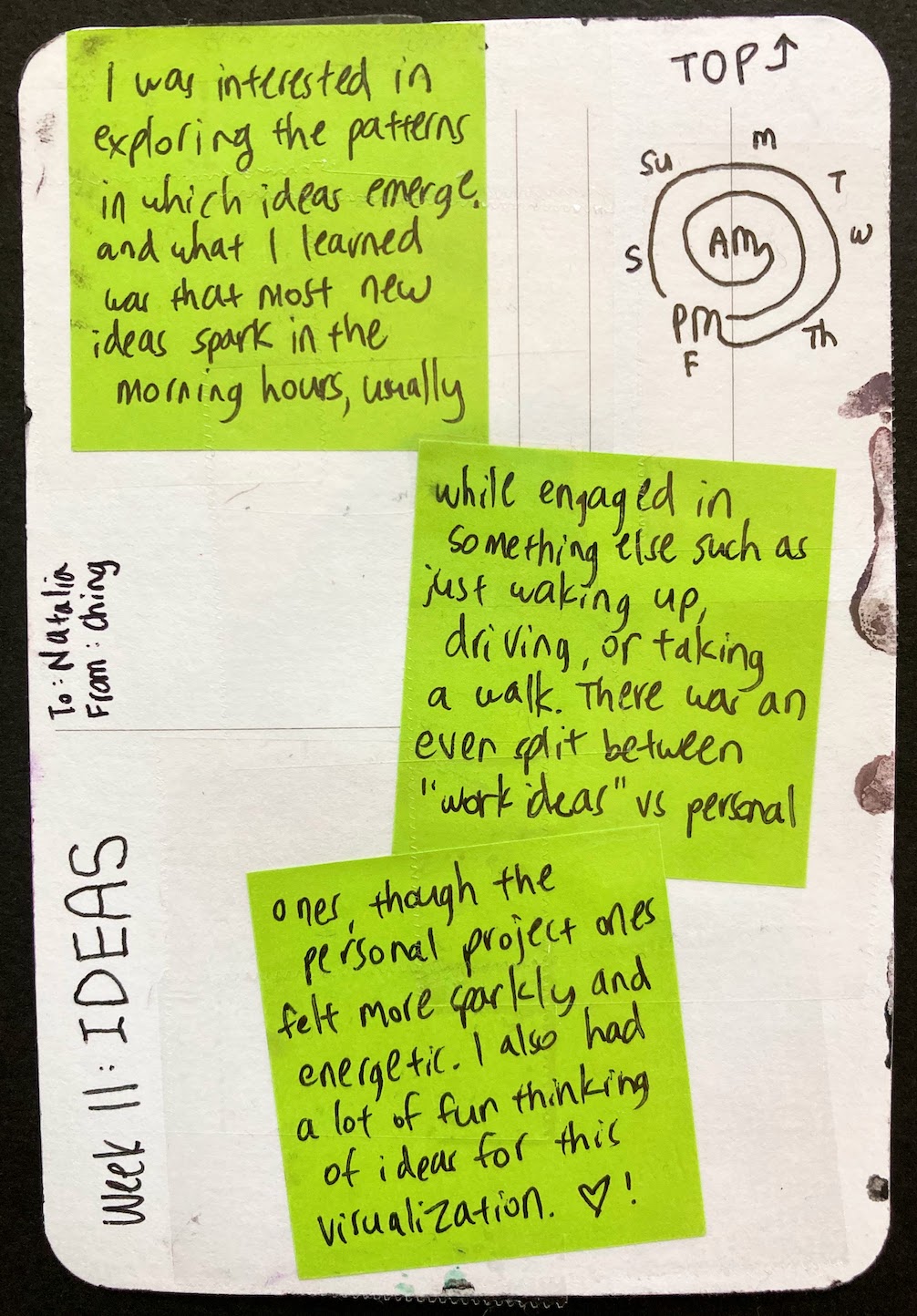
ching: I was interested in exploring the patterns in which ideas emerge, and what I learned was that most new ideas spark in the morning hours, usually while engaged in something else such as just waking up, driving, or taking a walk. There was an even split between "work ideas" vs personal ones, though the personal project ones felt more sparkly and energetic. I also had a lot of fun thinking of ideas for this visualization.


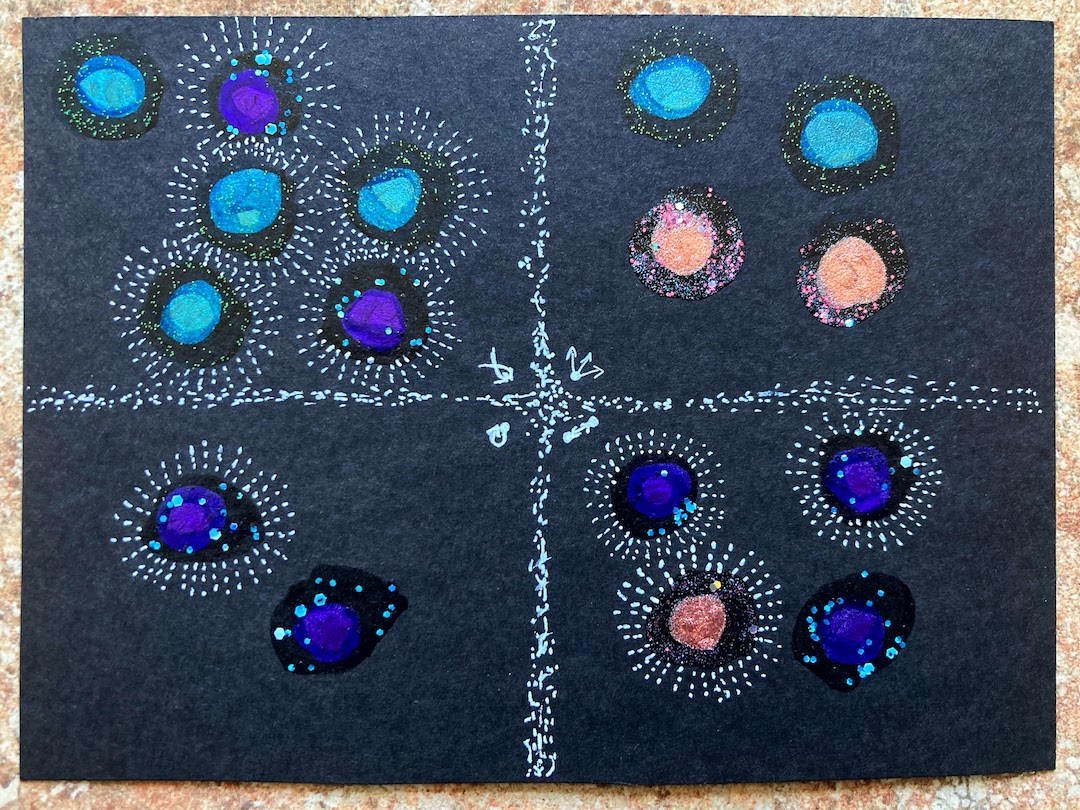
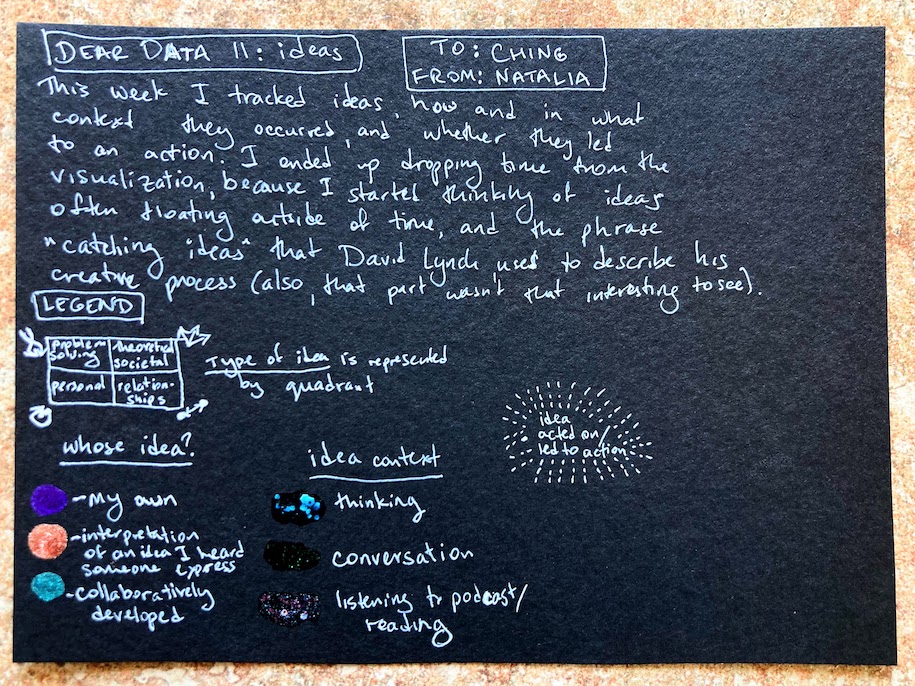
natalia: This week I tracked ideas, how and in what context they occurred, and whether they led to an action. I ended up dropping time from the visualization, because I started thinking of ideas often floating outside of time, and the phrase "catching ideas" that David Lynch uses to describe his creative process (also, that part wasn't that interesting to see).


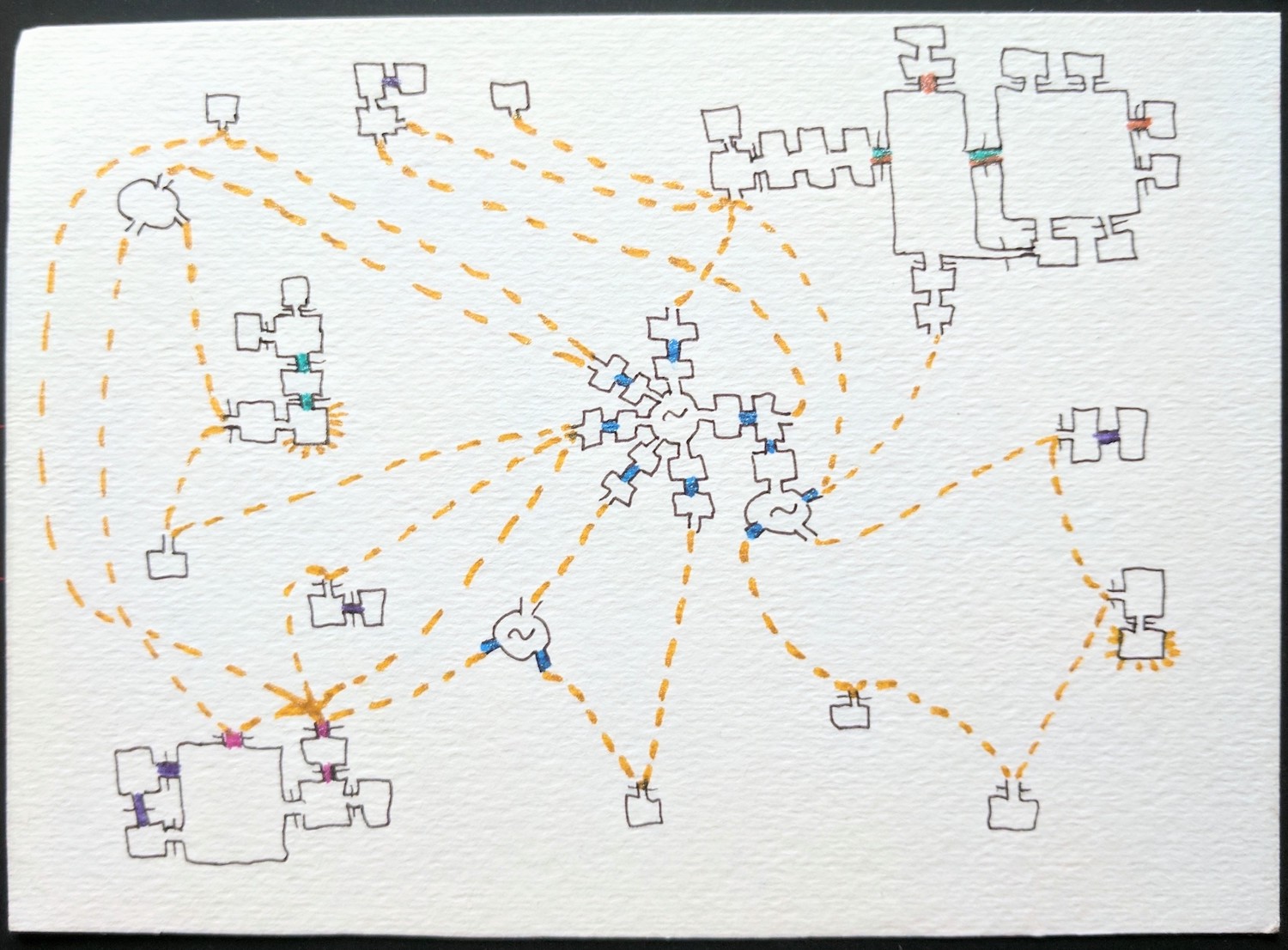
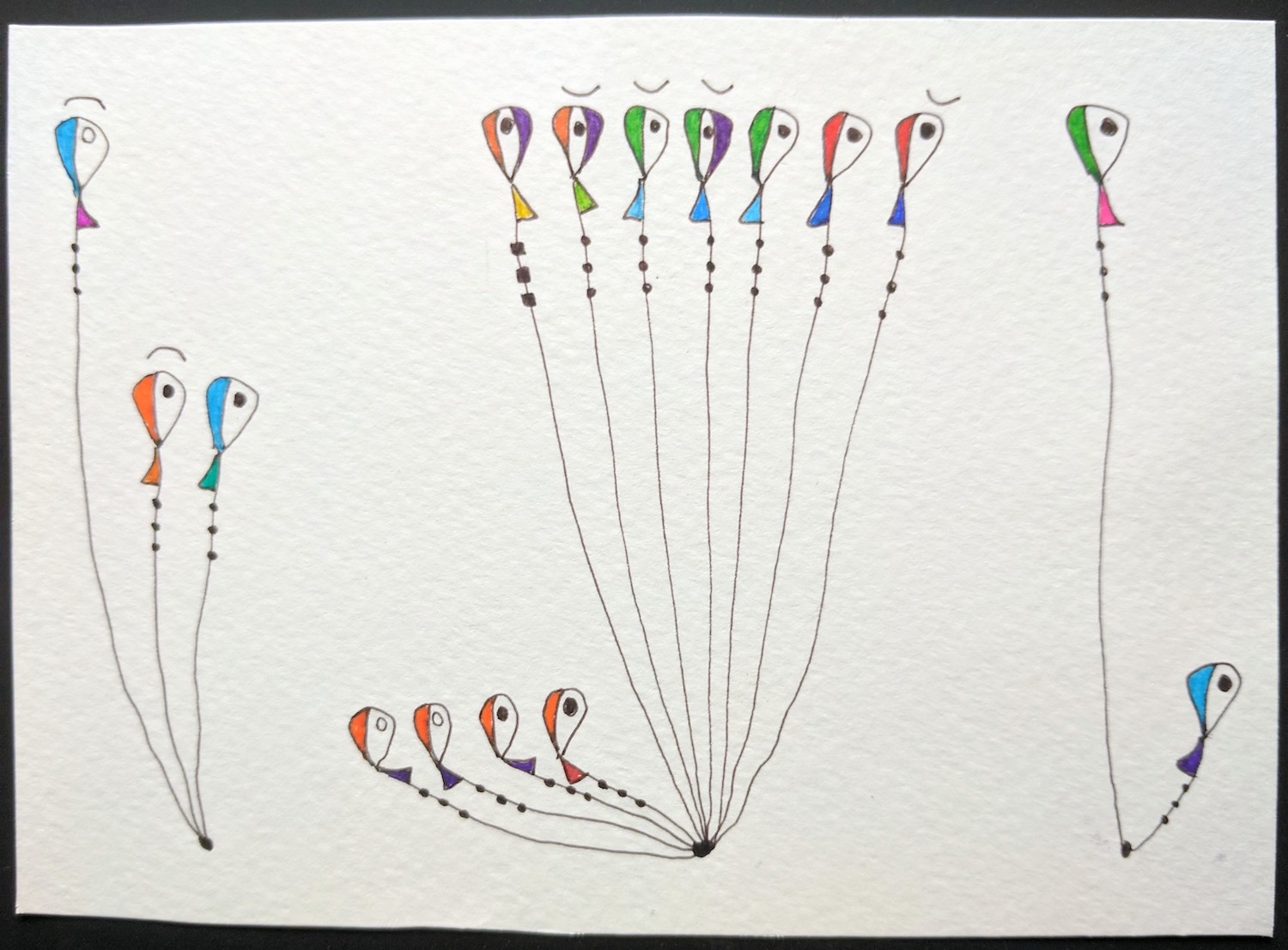
movement
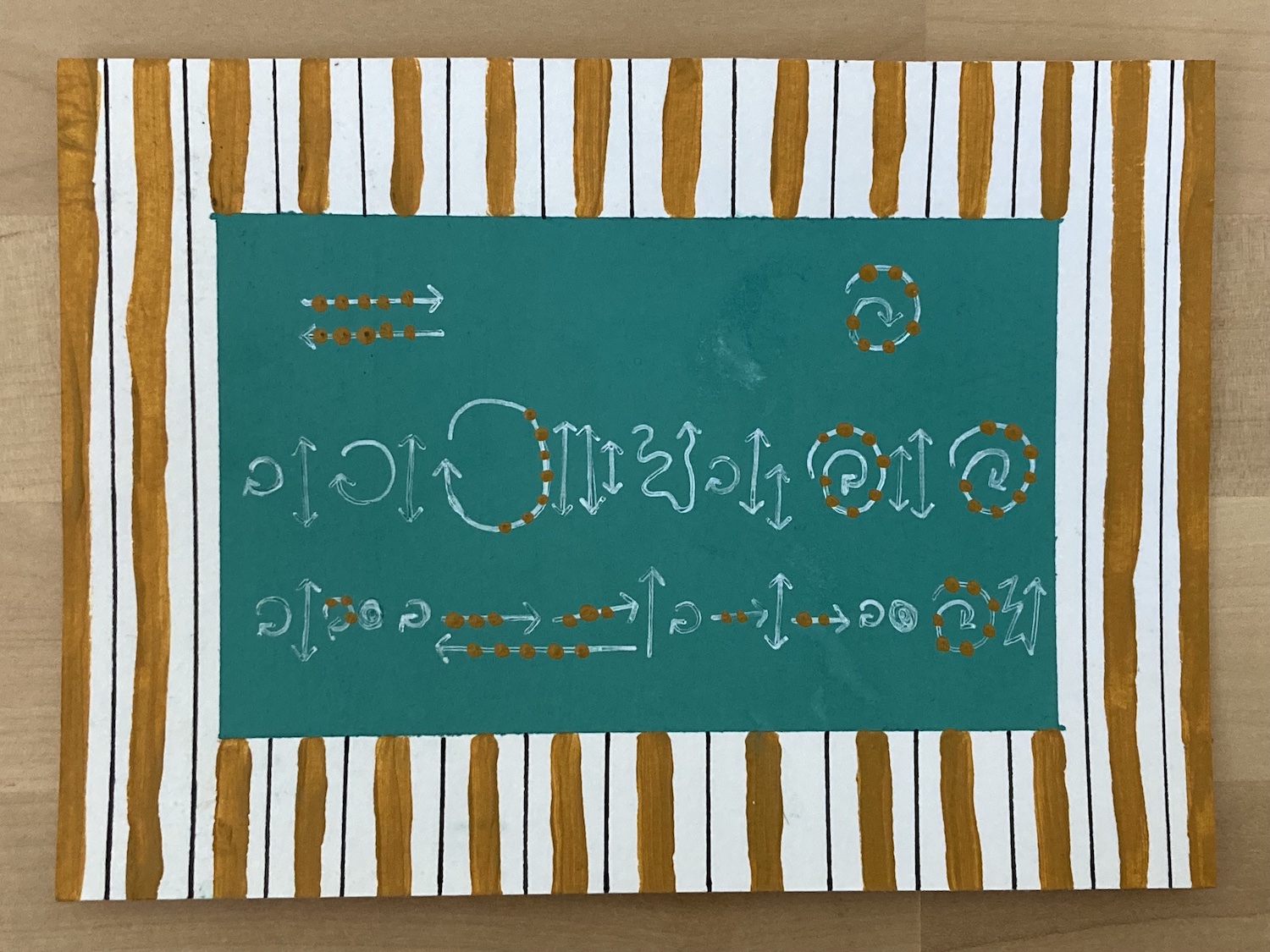
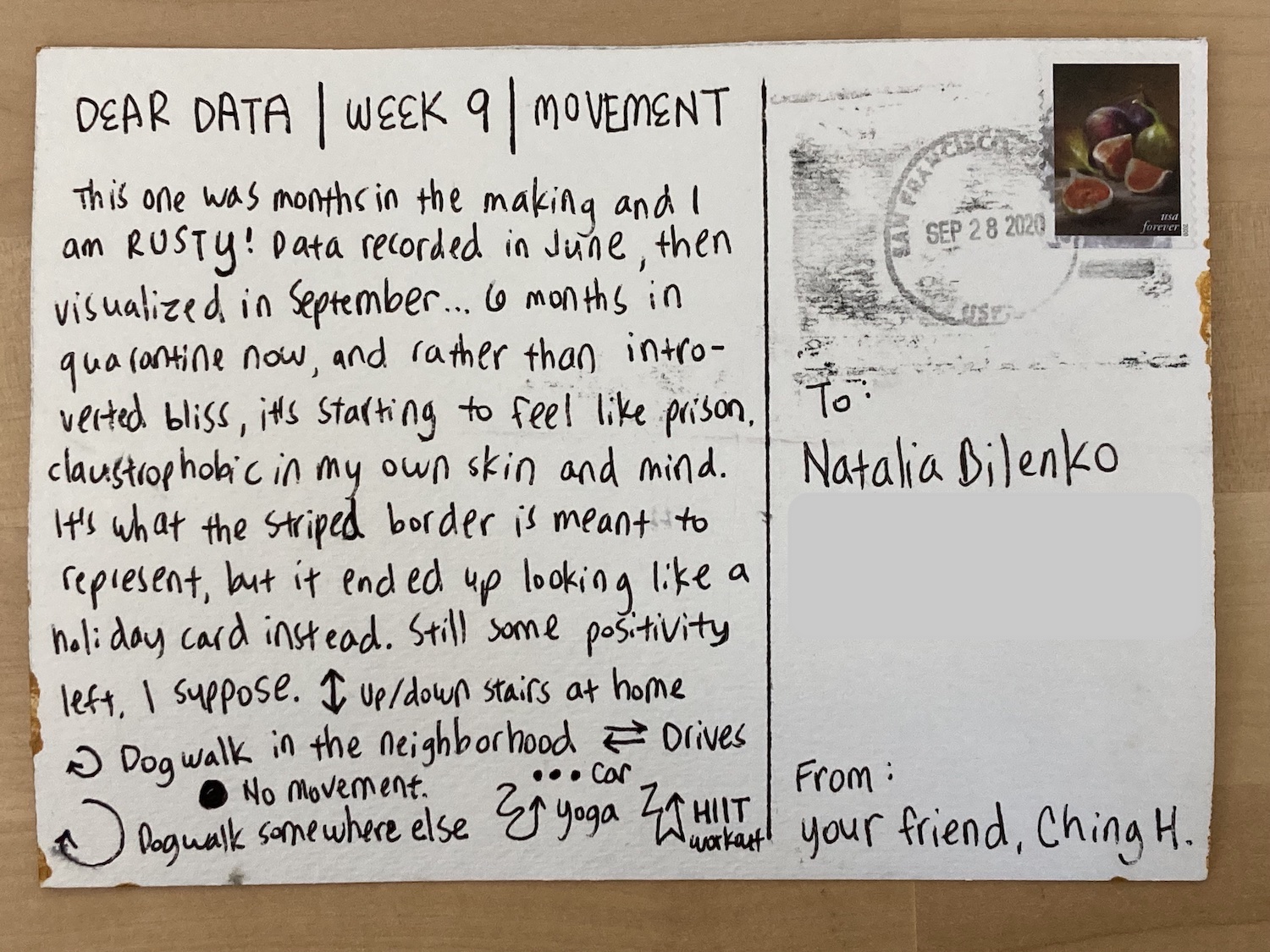
ching: This one was months in the making and I am RUSTY! Data recorded in June, then visualized in September... 6 months in quarantine now, and rather than introverted bliss, it's starting to feel like prison. Claustrophobic in my own skin and mind. It's what the striped border is meant to represent, but it ended up looking like a holiday card instead. Still some positivity left, I suppose.


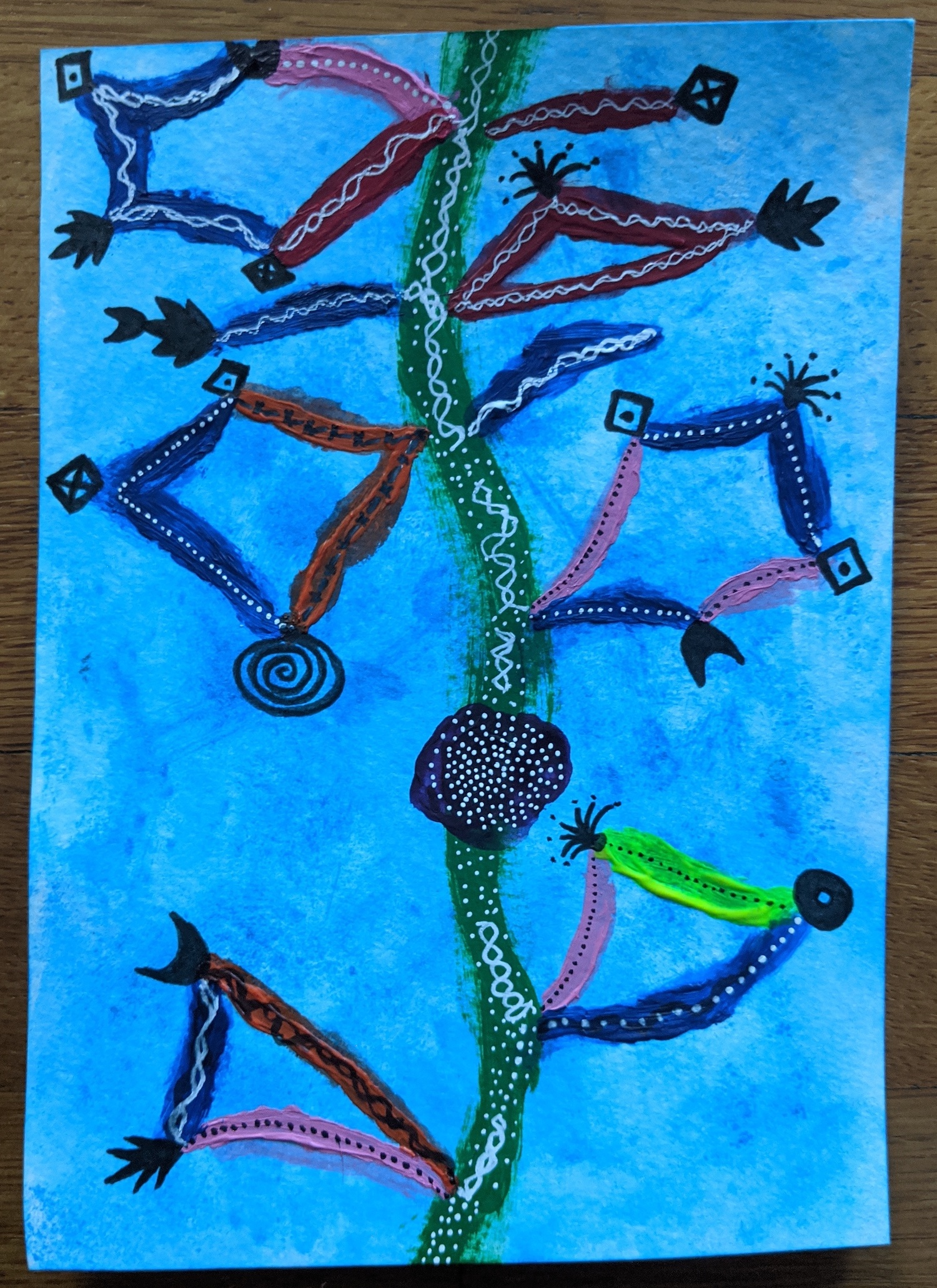
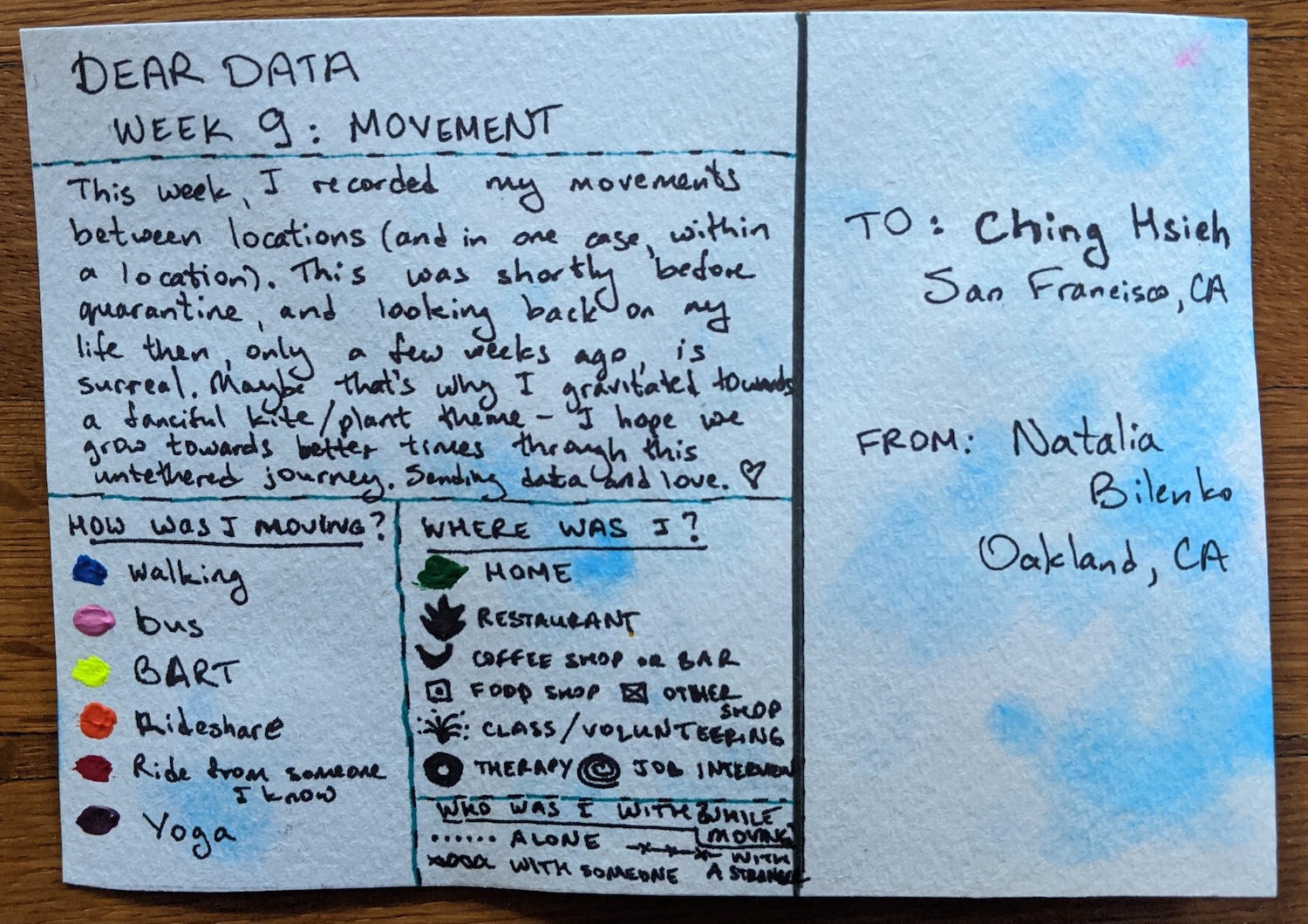
natalia: This week, I recorded my movements between locations (and in one case, within a location). This was shortly before quarantine, and looking back on my life then, only a few weeks ago, is surreal. Maybe that's why I gravitated towards a fanciful kite/plant theme - I hope we grow towards better times through this untethered journey.


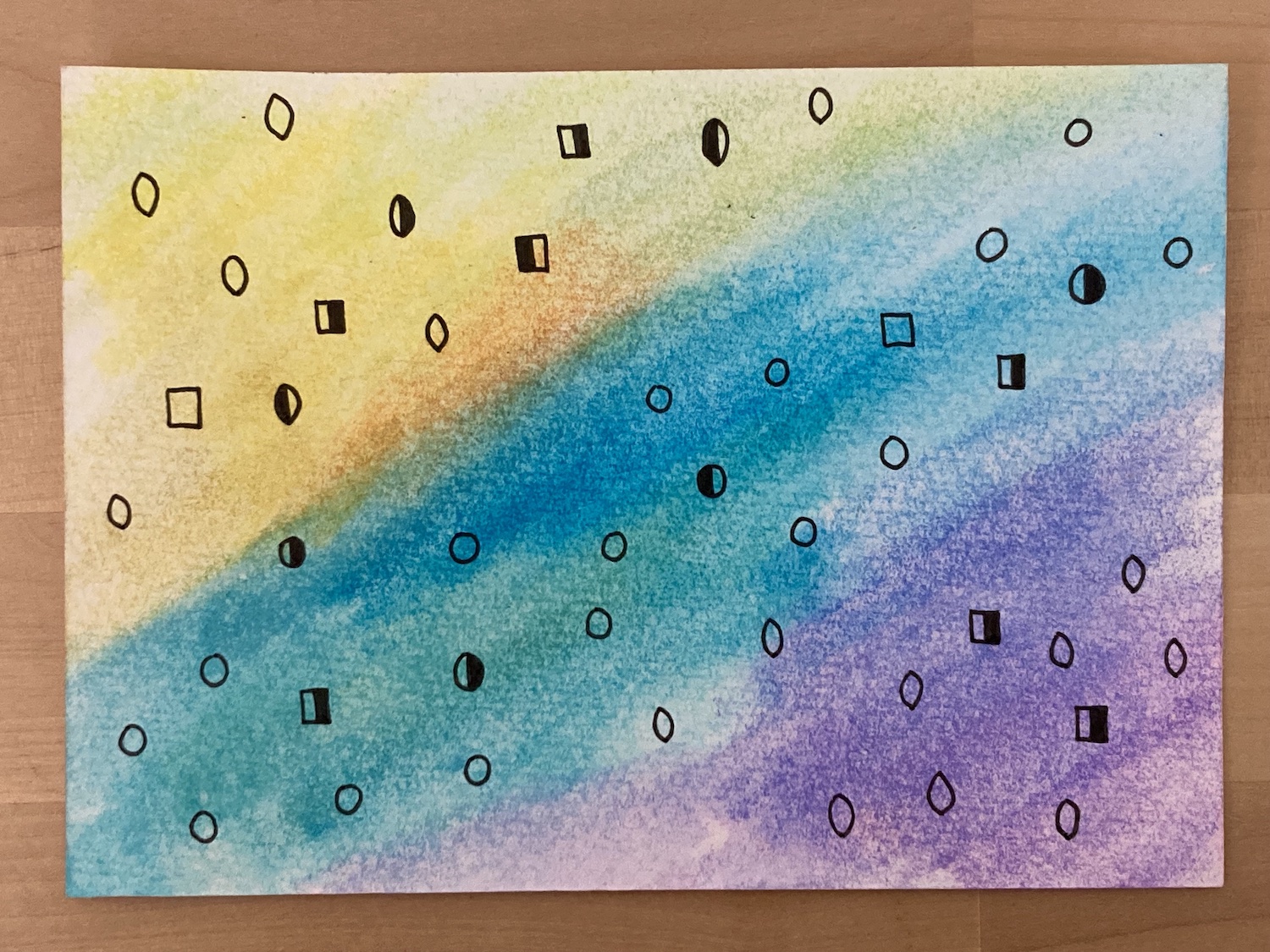
energy
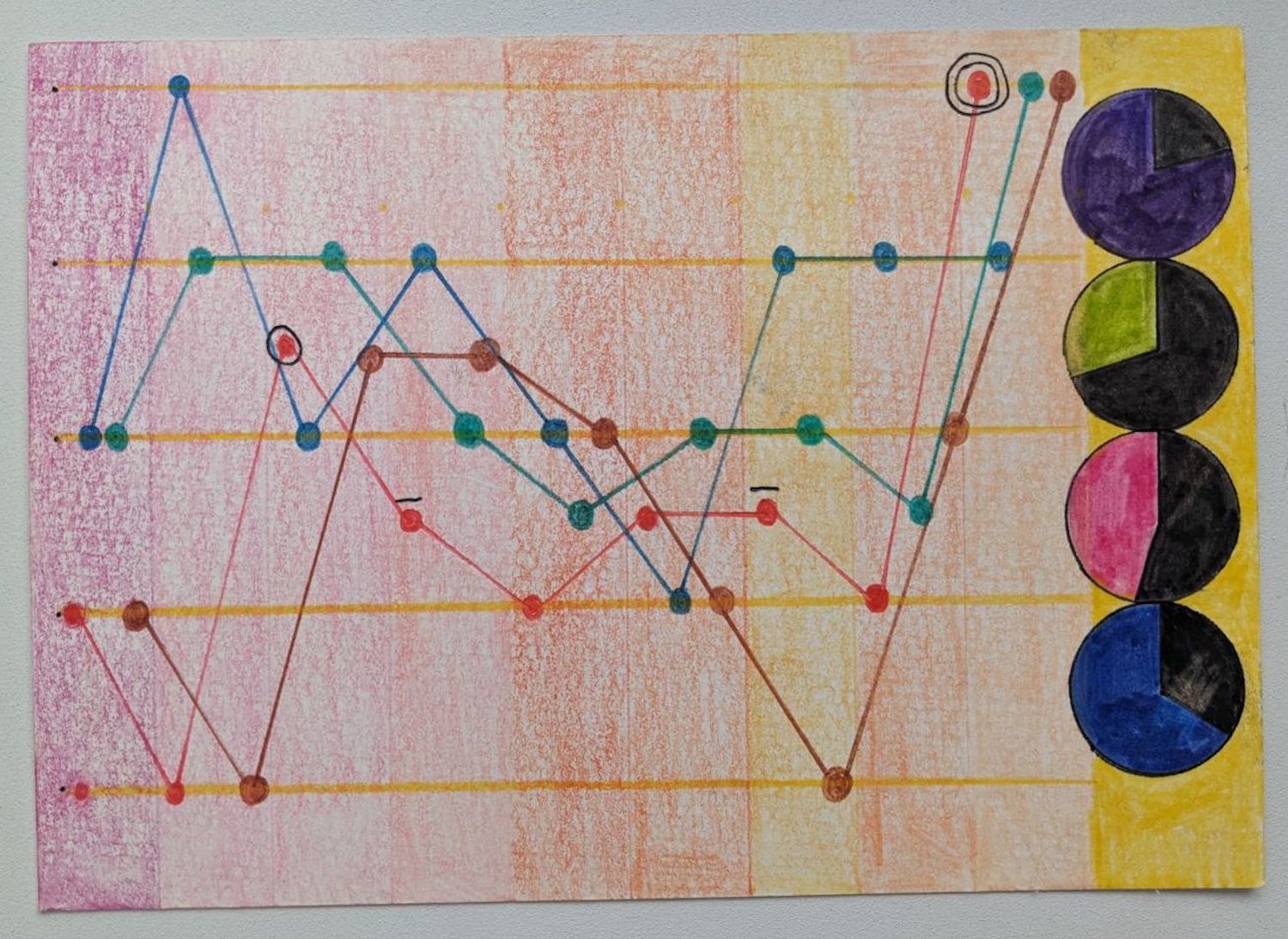
ching: I recorded activities throughout the day for 7 days, and whether I felt energized, deprived, or neutral from the activity. In using watercolor, my intention was to depict the way energy flows and ebbs into the next moment, affecting mood. This time, I learned a lot during the data tracking itself, as opposed to seeing the data visualized after.


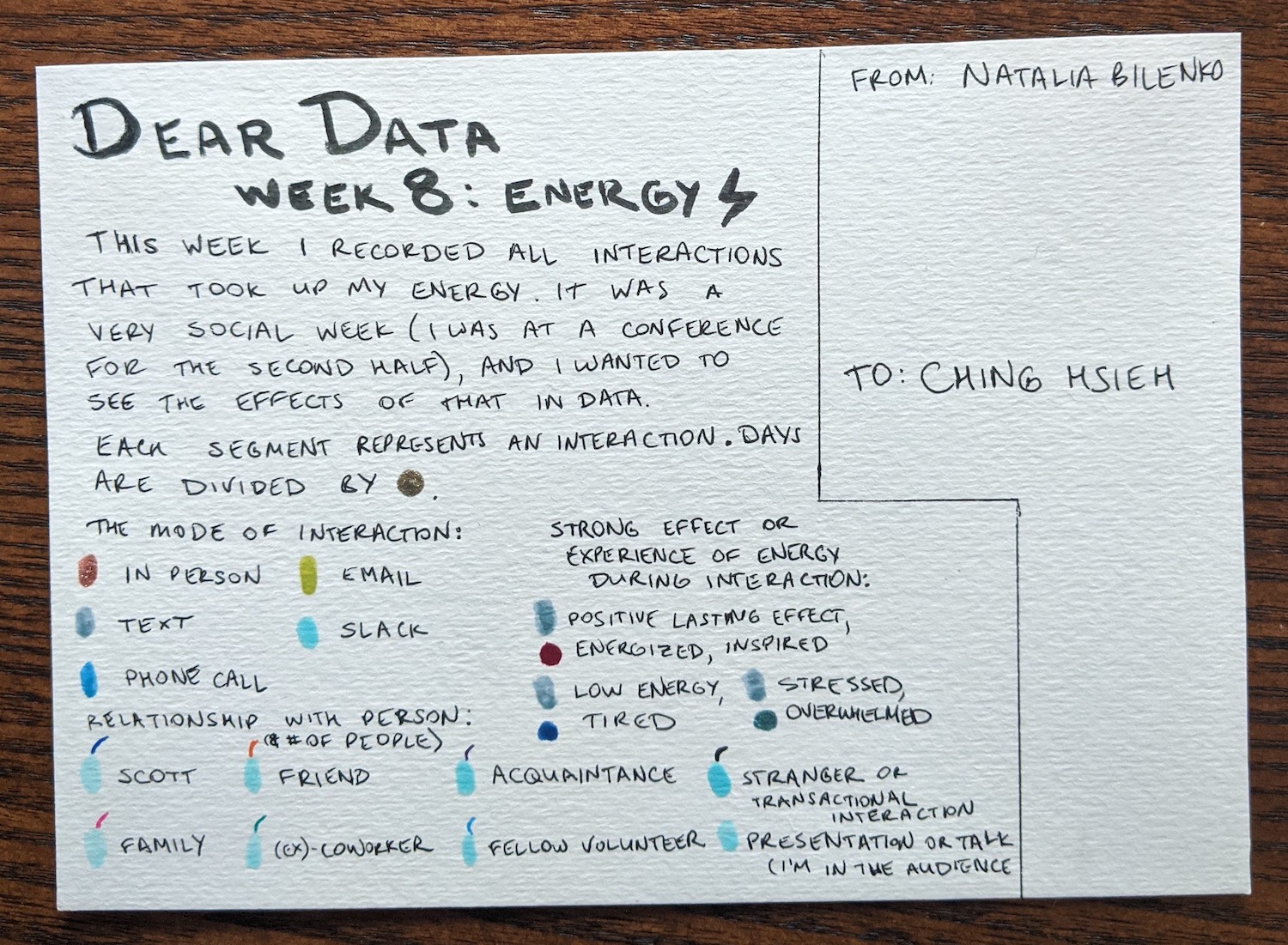
natalia: This week, I recorded all interactions that took up my energy. It was a very social week (I was at a conference for the second half), and I wanted to see the effects of that in data.


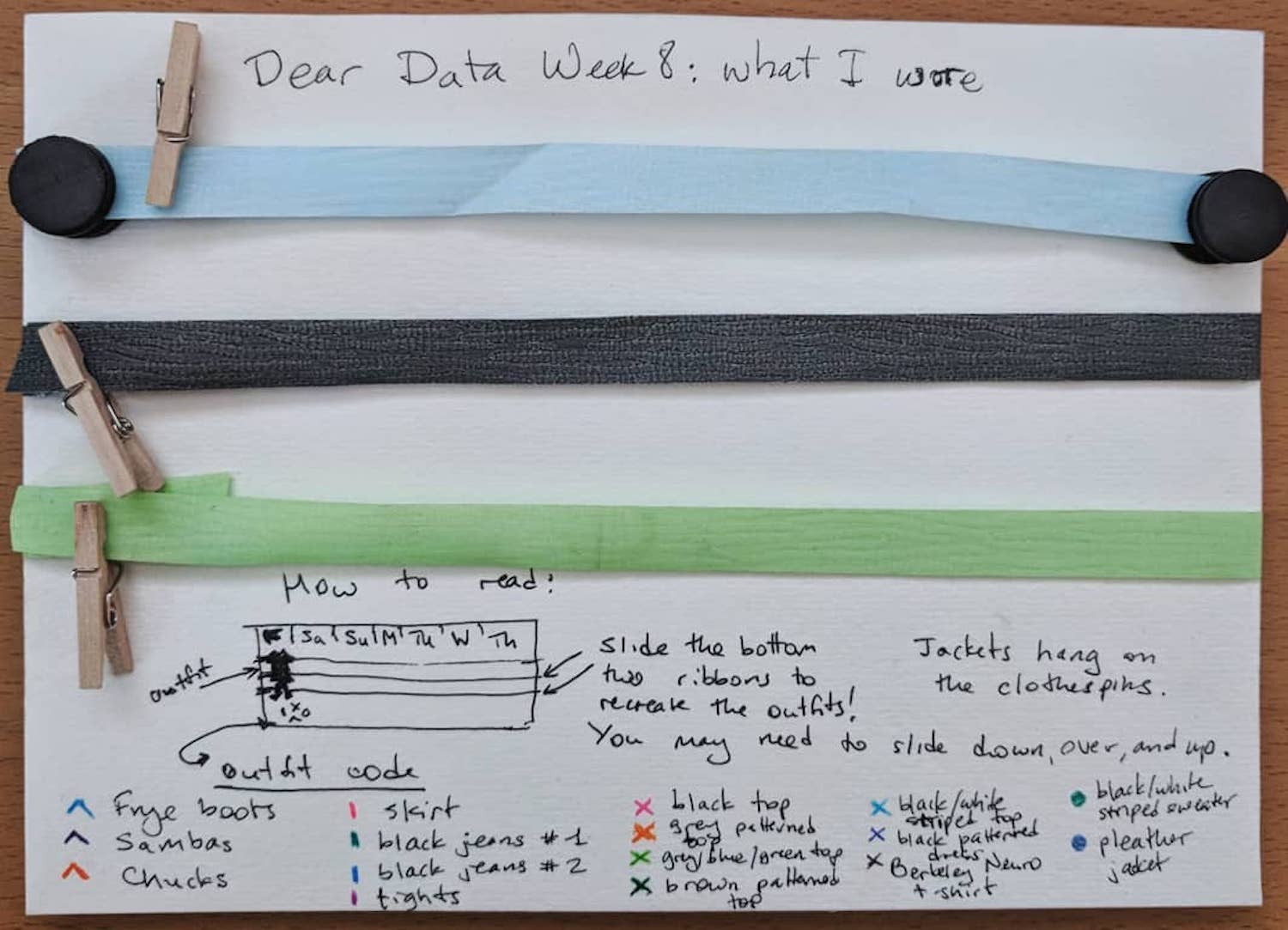
outfits
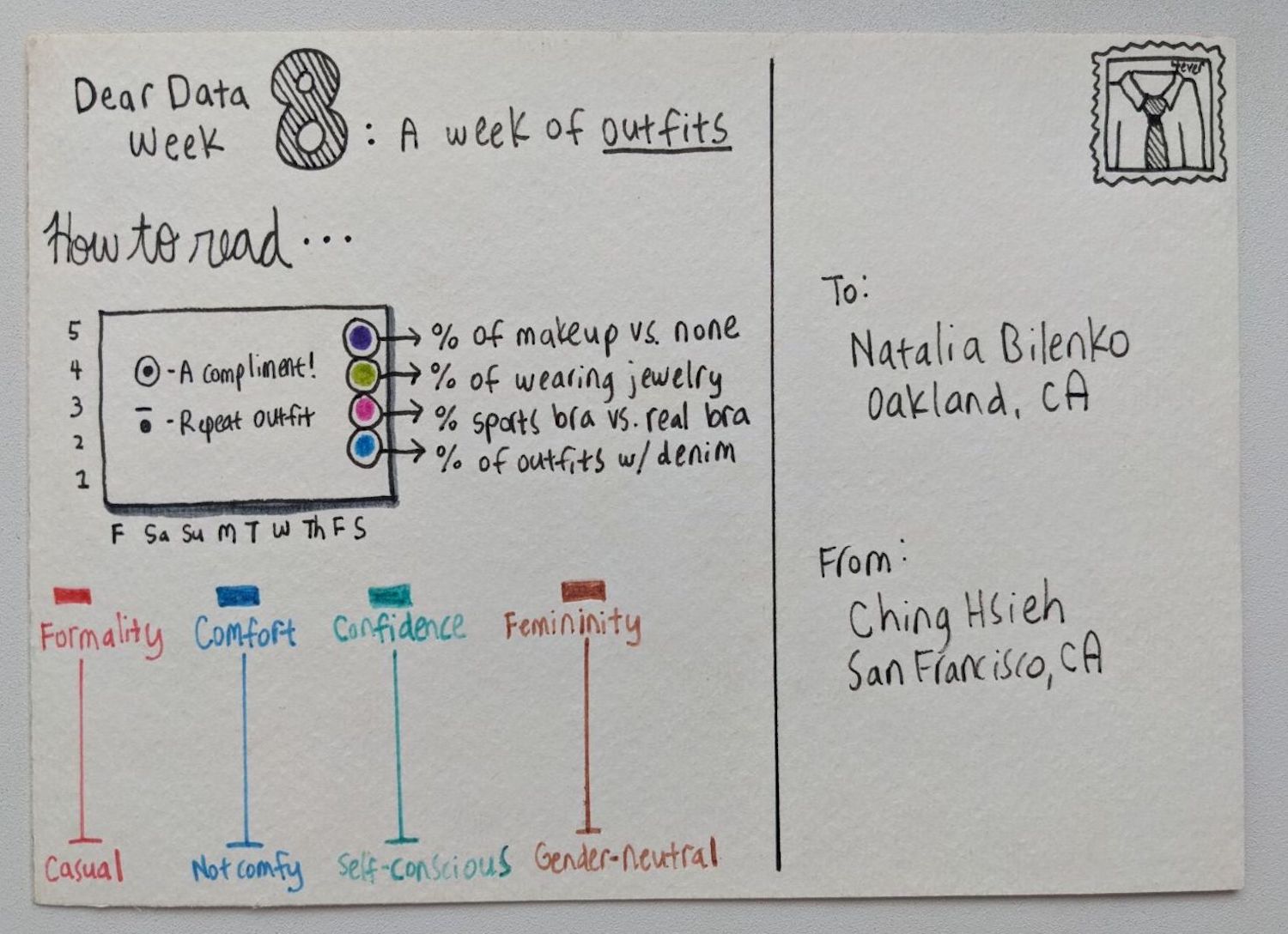
ching: A week of outfits


natalia: What I wore (interactive card!)


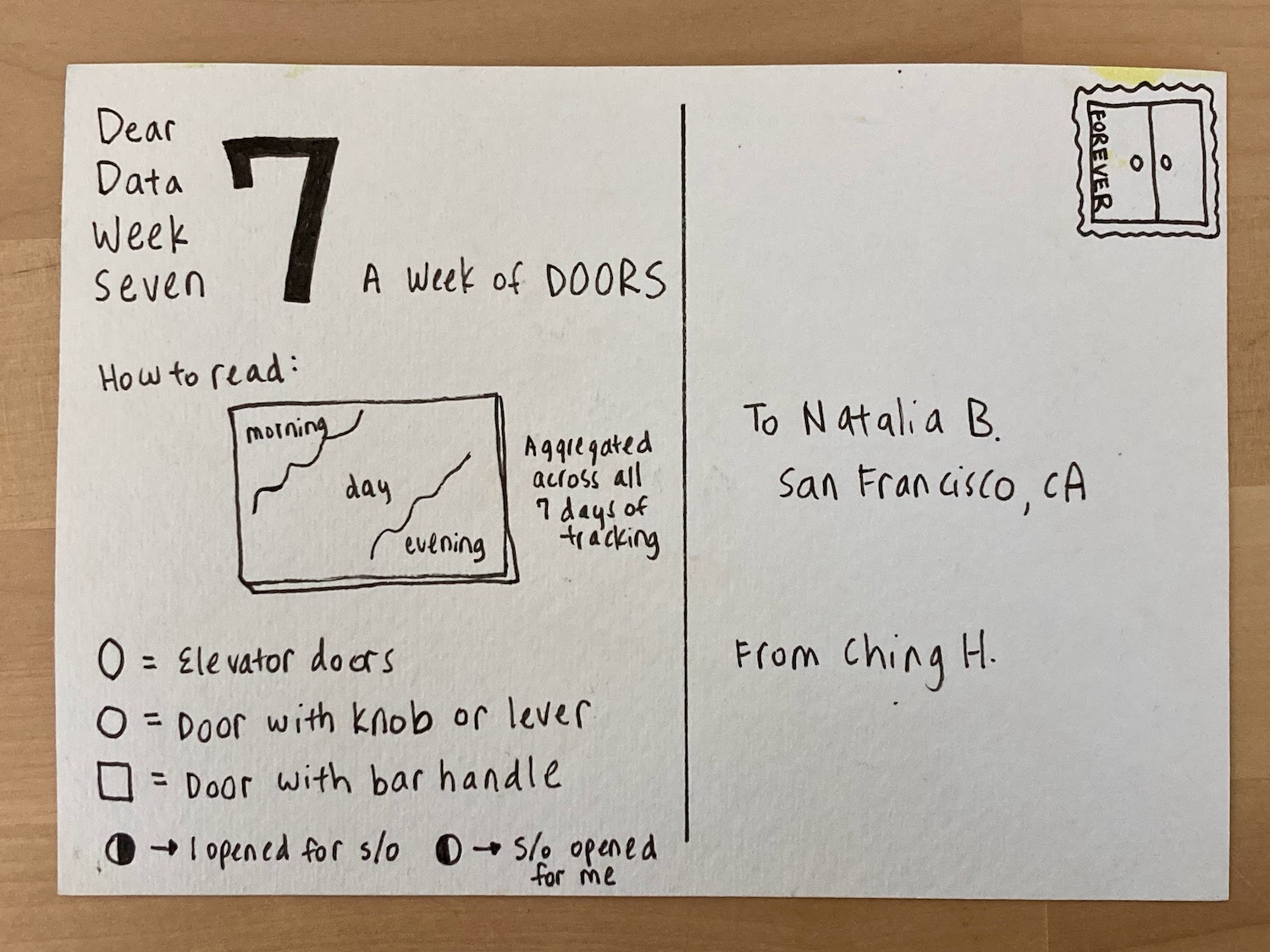
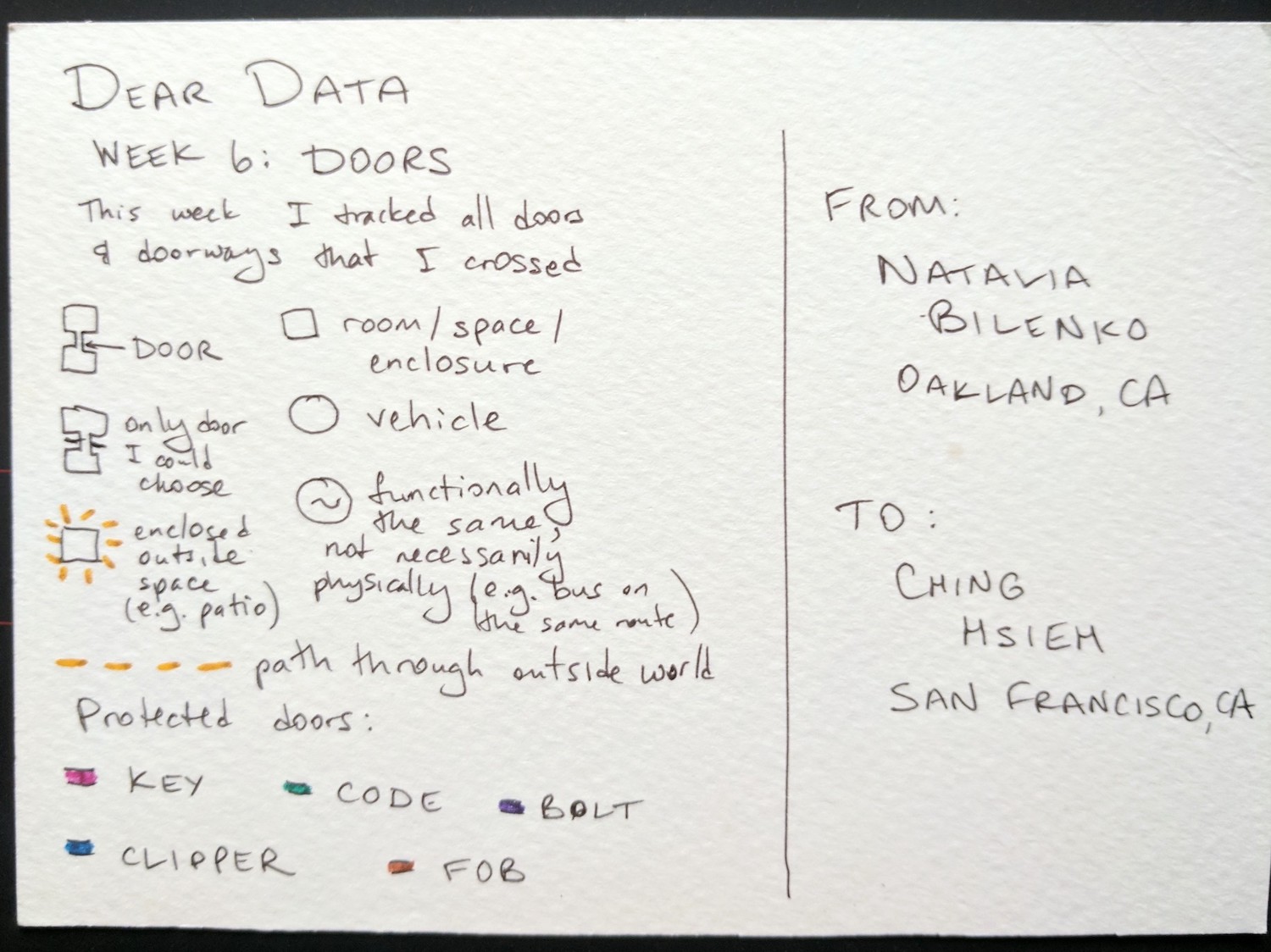
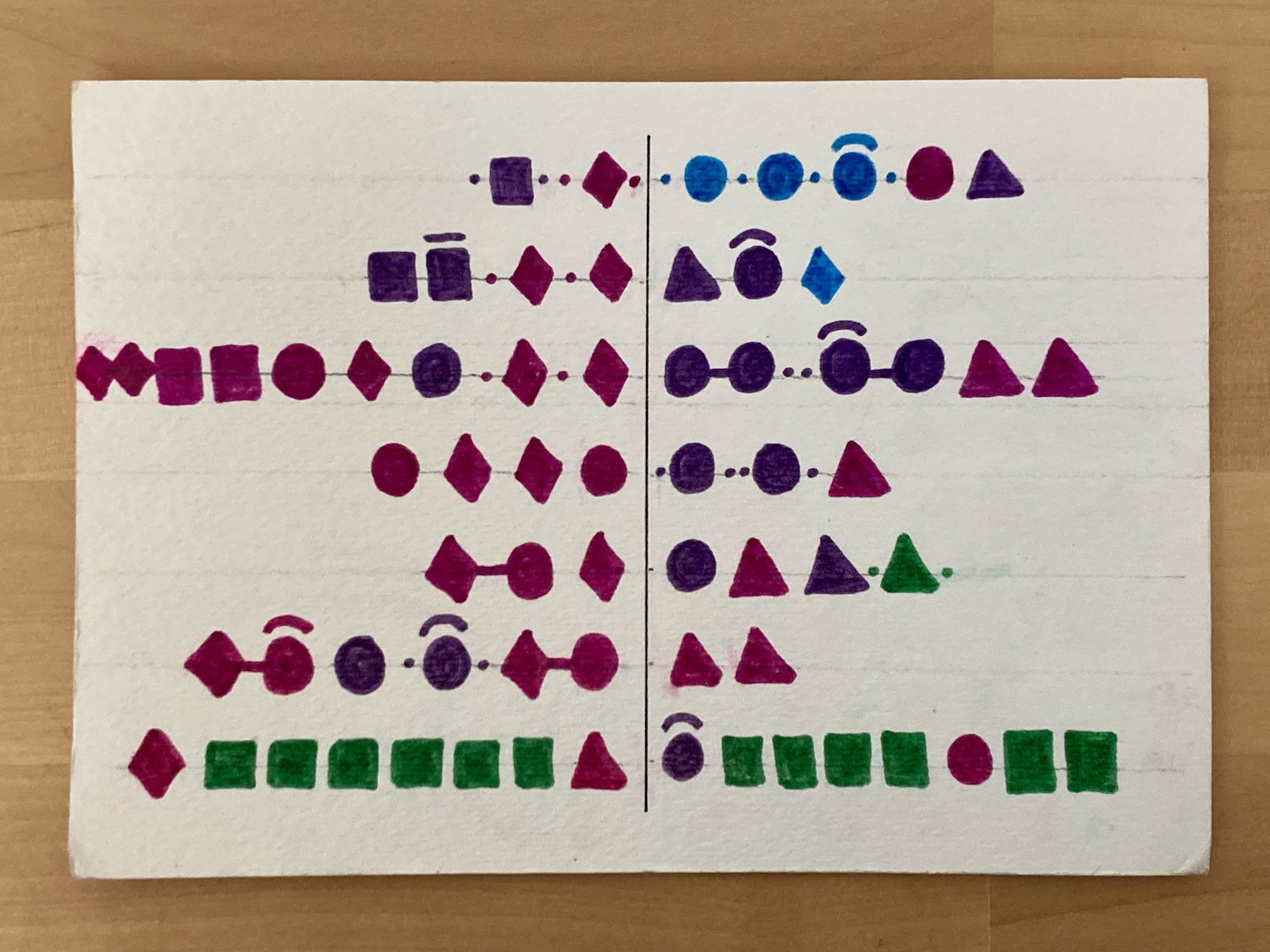
doors
ching: A week of DOORS


natalia: This week I tracked all doors and doorways that I crossed


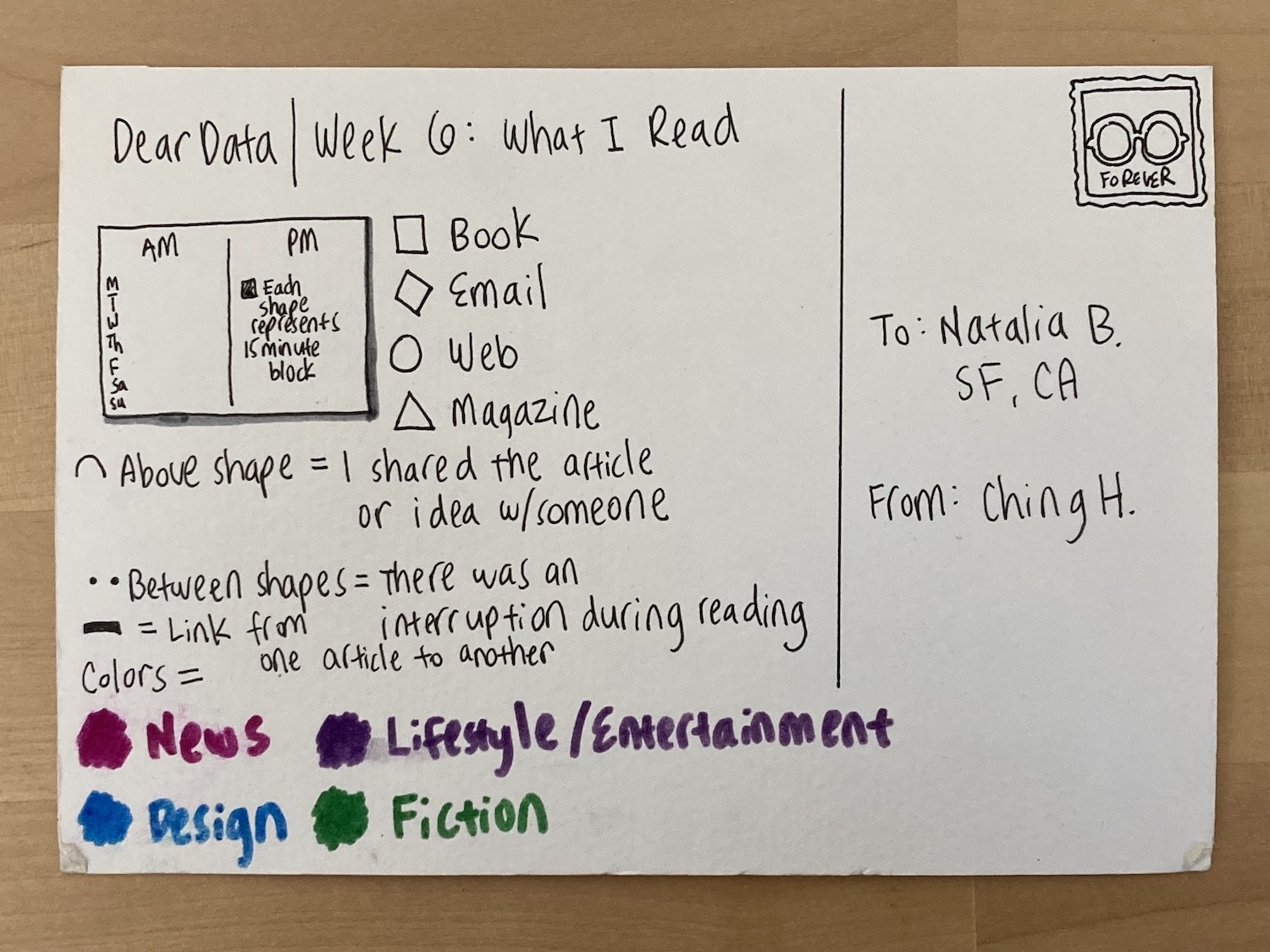
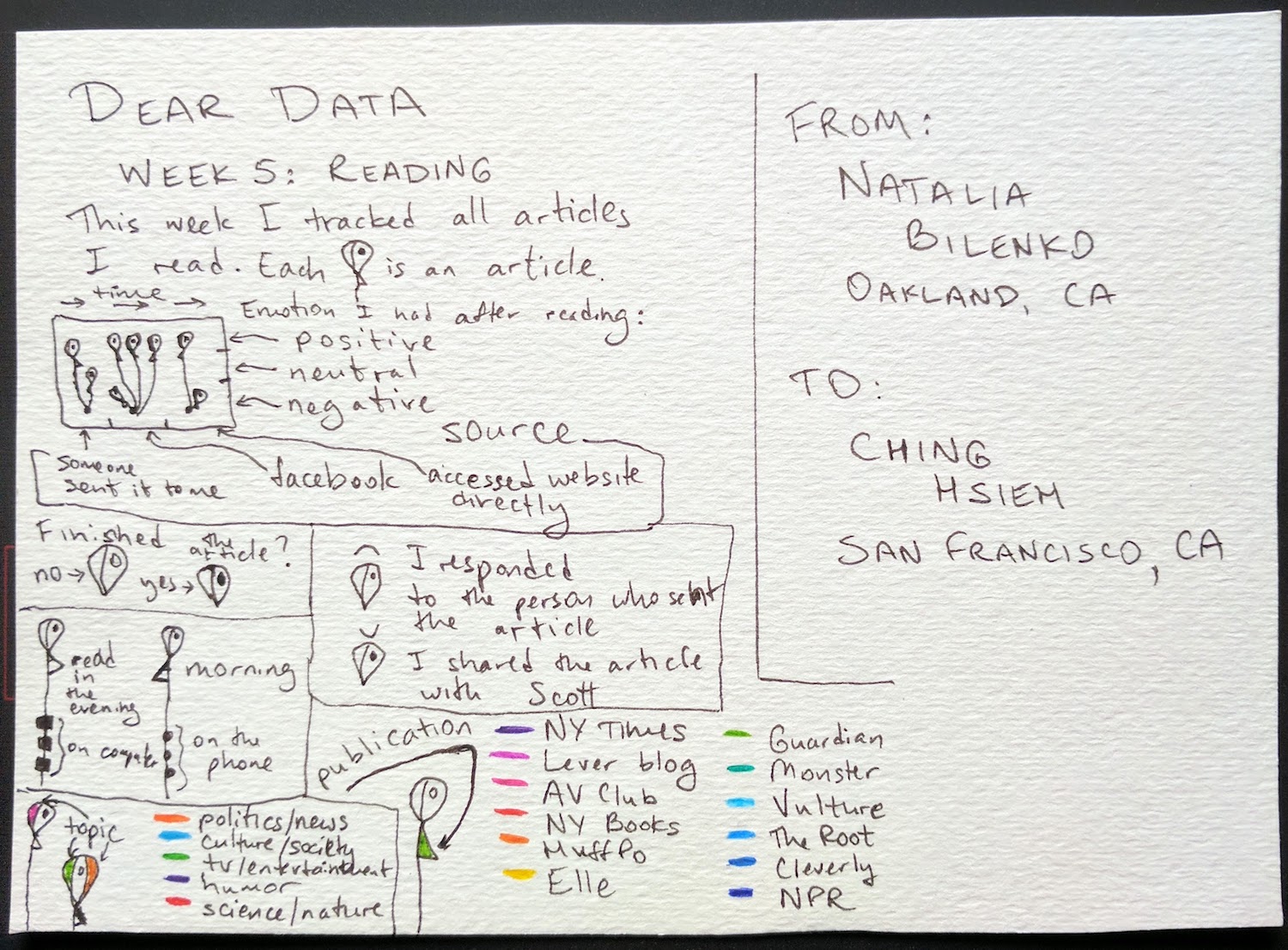
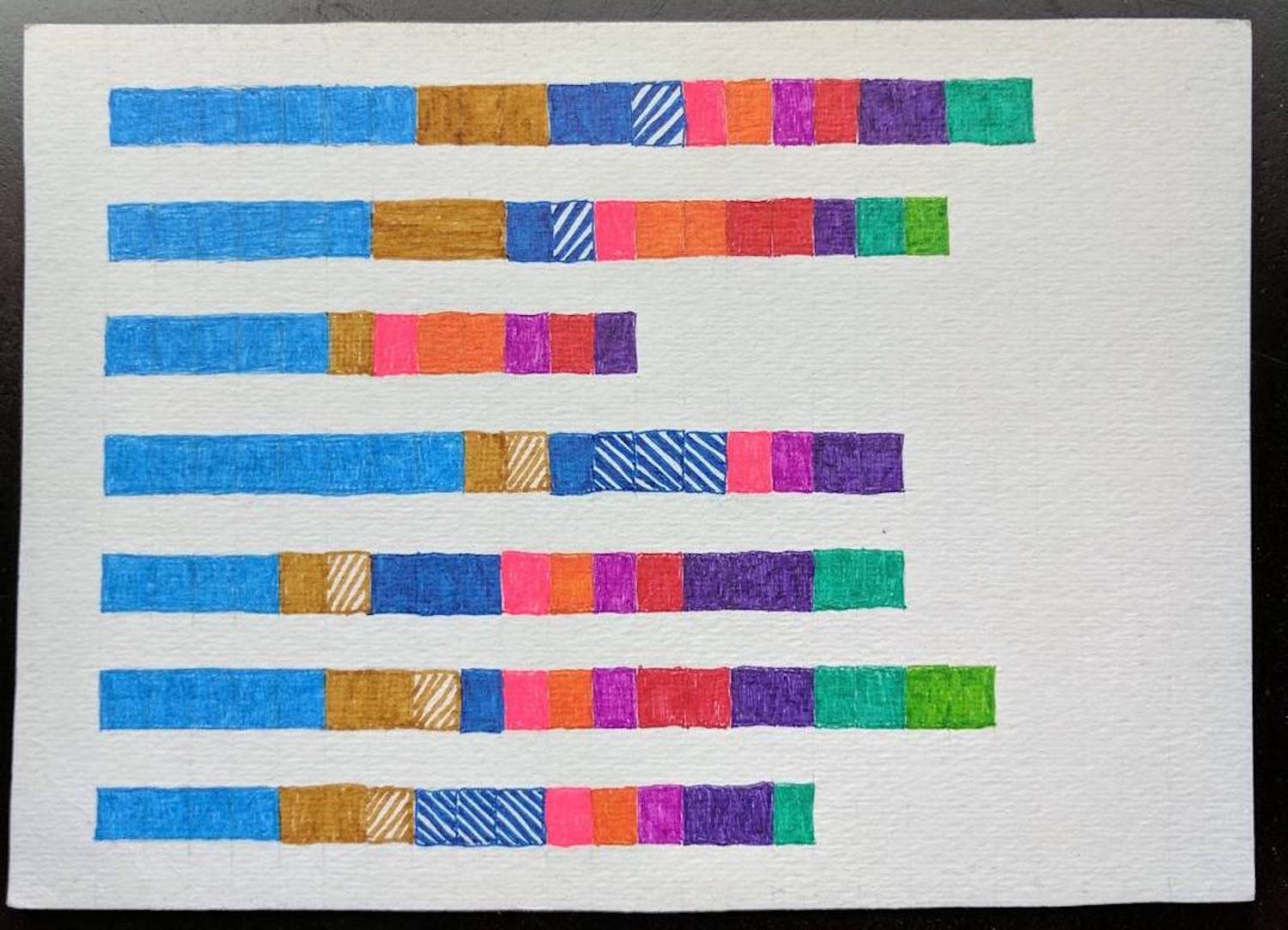
reading
ching: What I read.


natalia: This week I tracked all articles I read.


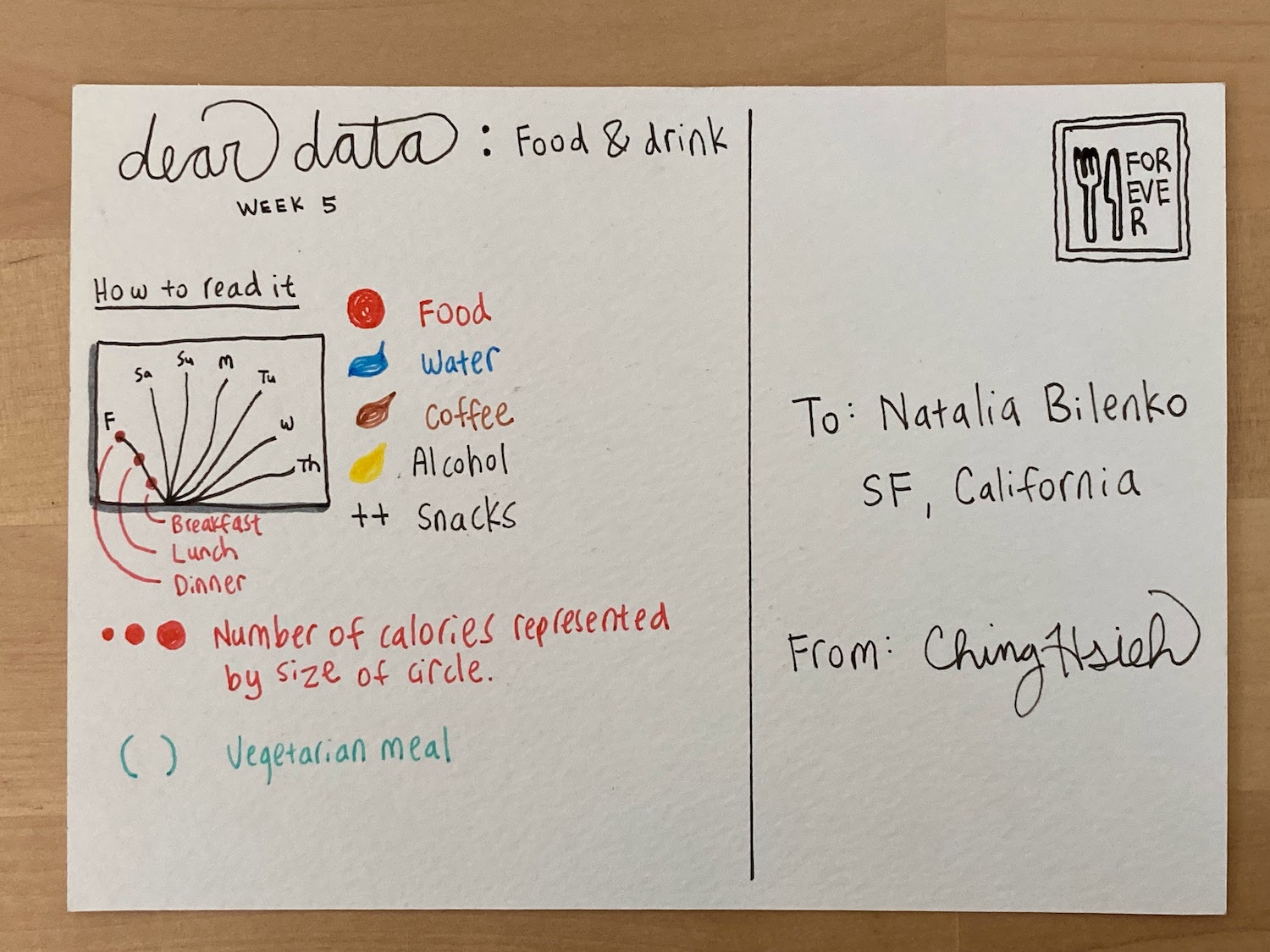
food & drink
ching: Food & drink


natalia: Food & drink! This week I tracked everything I ate and drank.


conversations / interactions
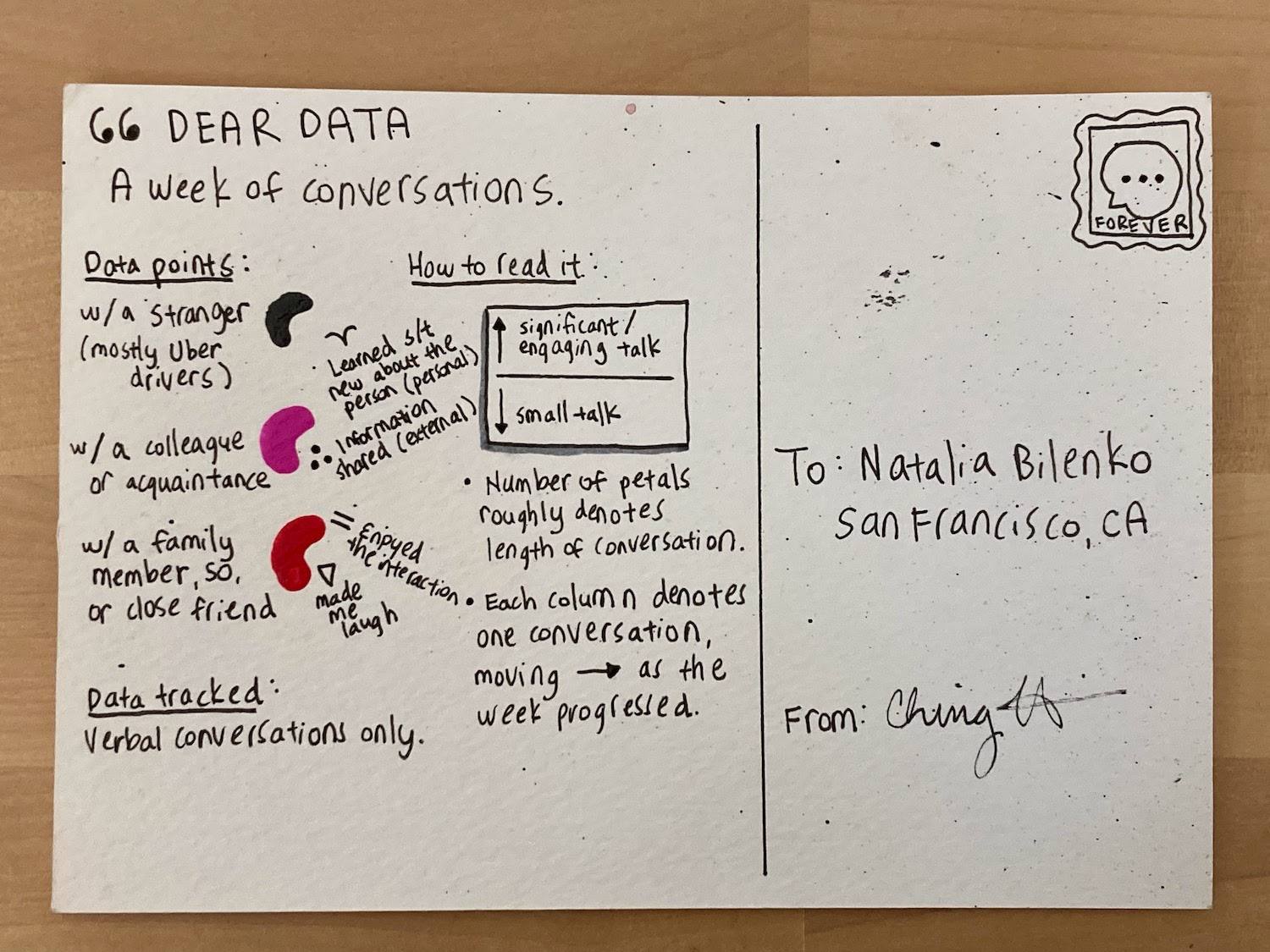
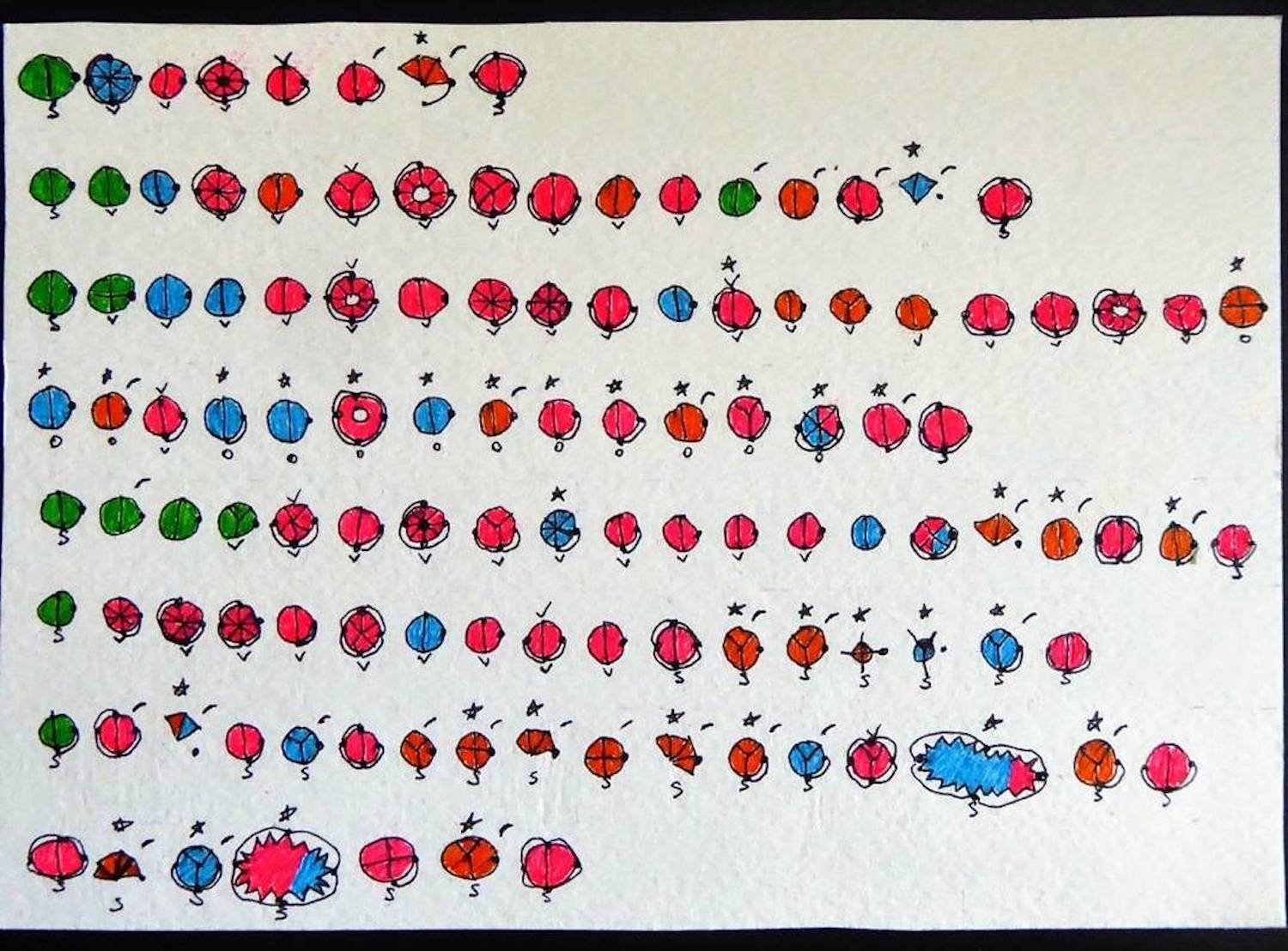
ching: A week of conversations. Data tracked: verbal conversations only.


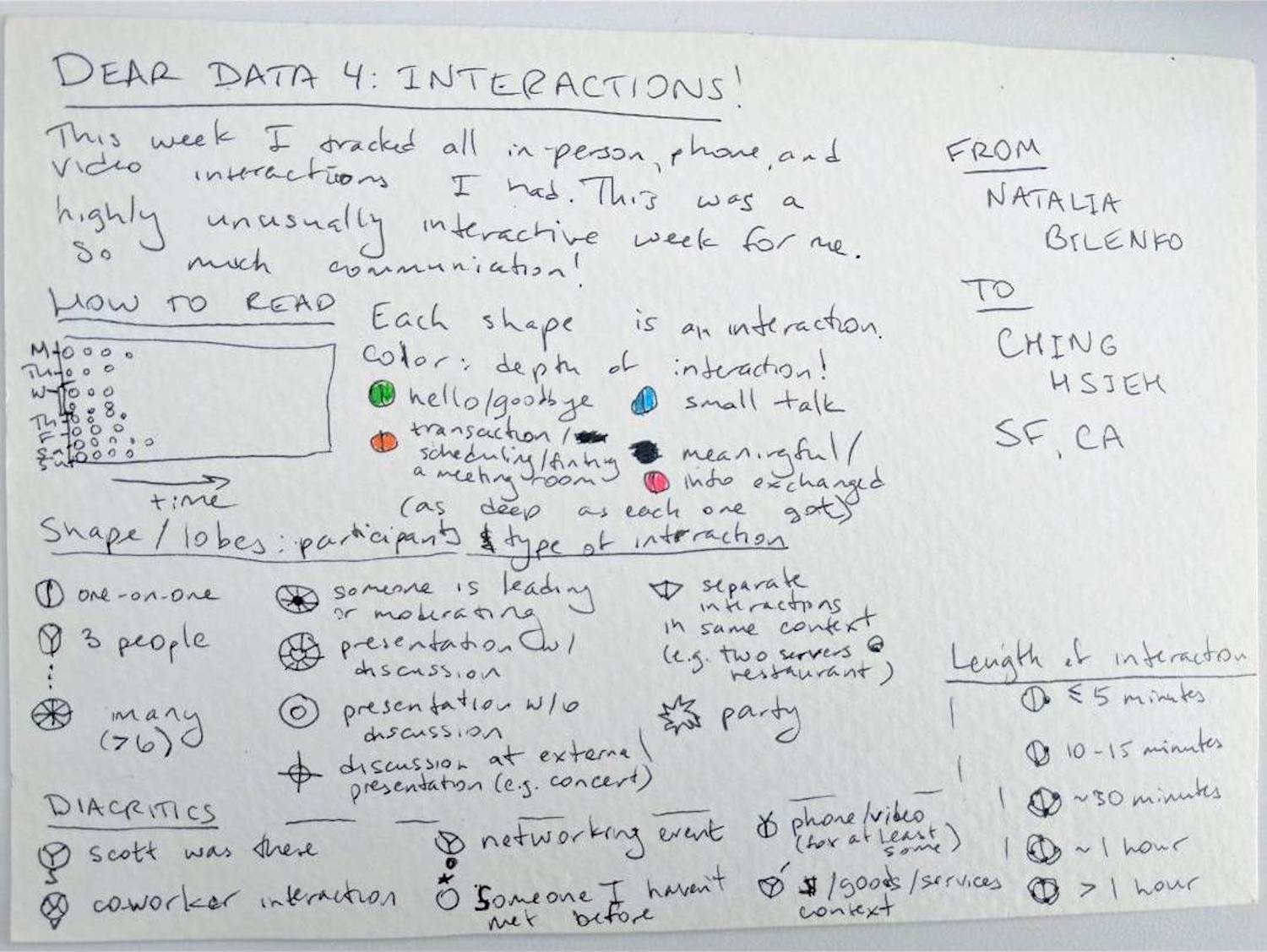
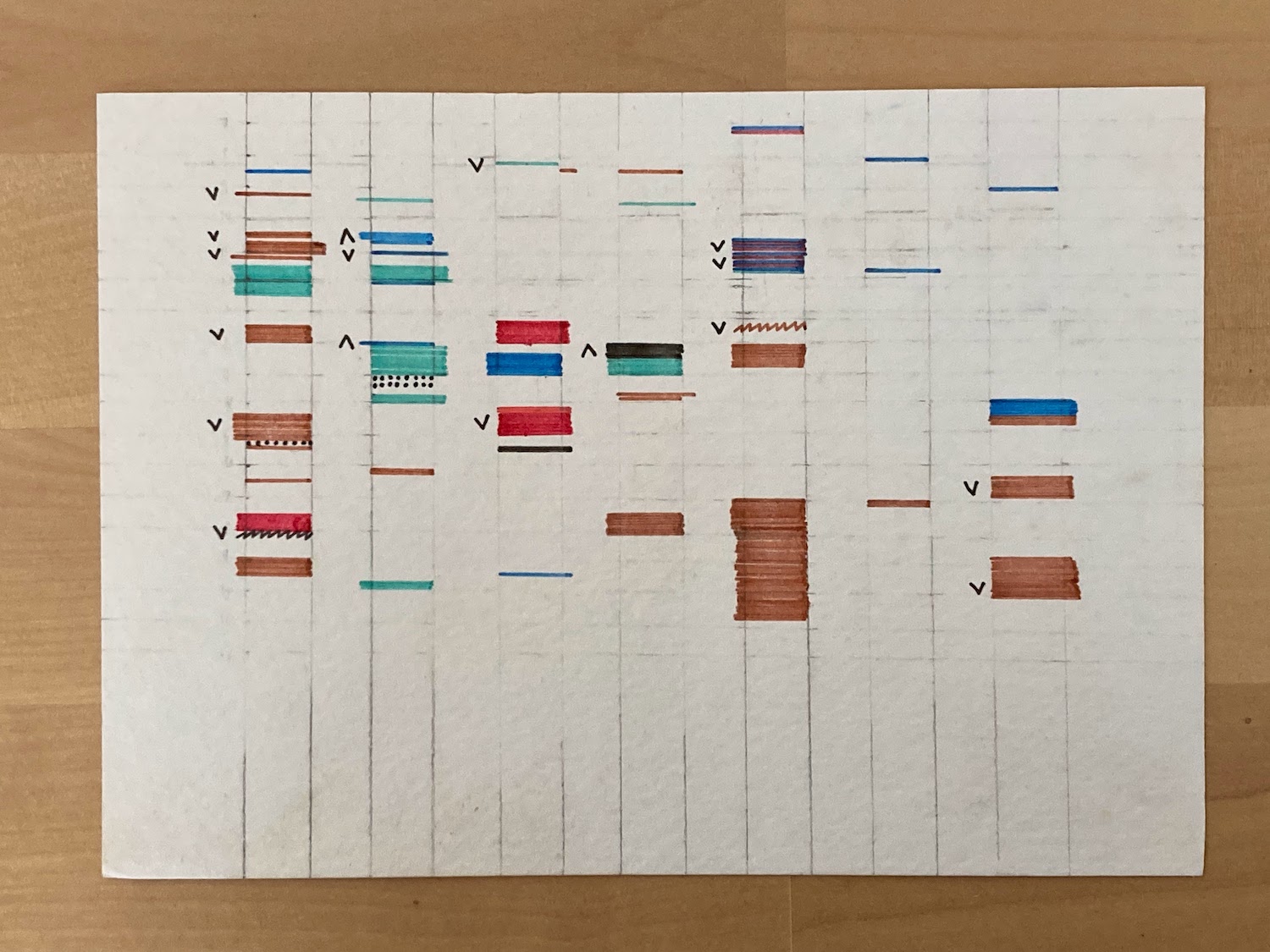
natalia: Interactions! This week I tracked all in-person, phone, and video interactions I had. This was a highly unusually interactive week for me. So much communication!


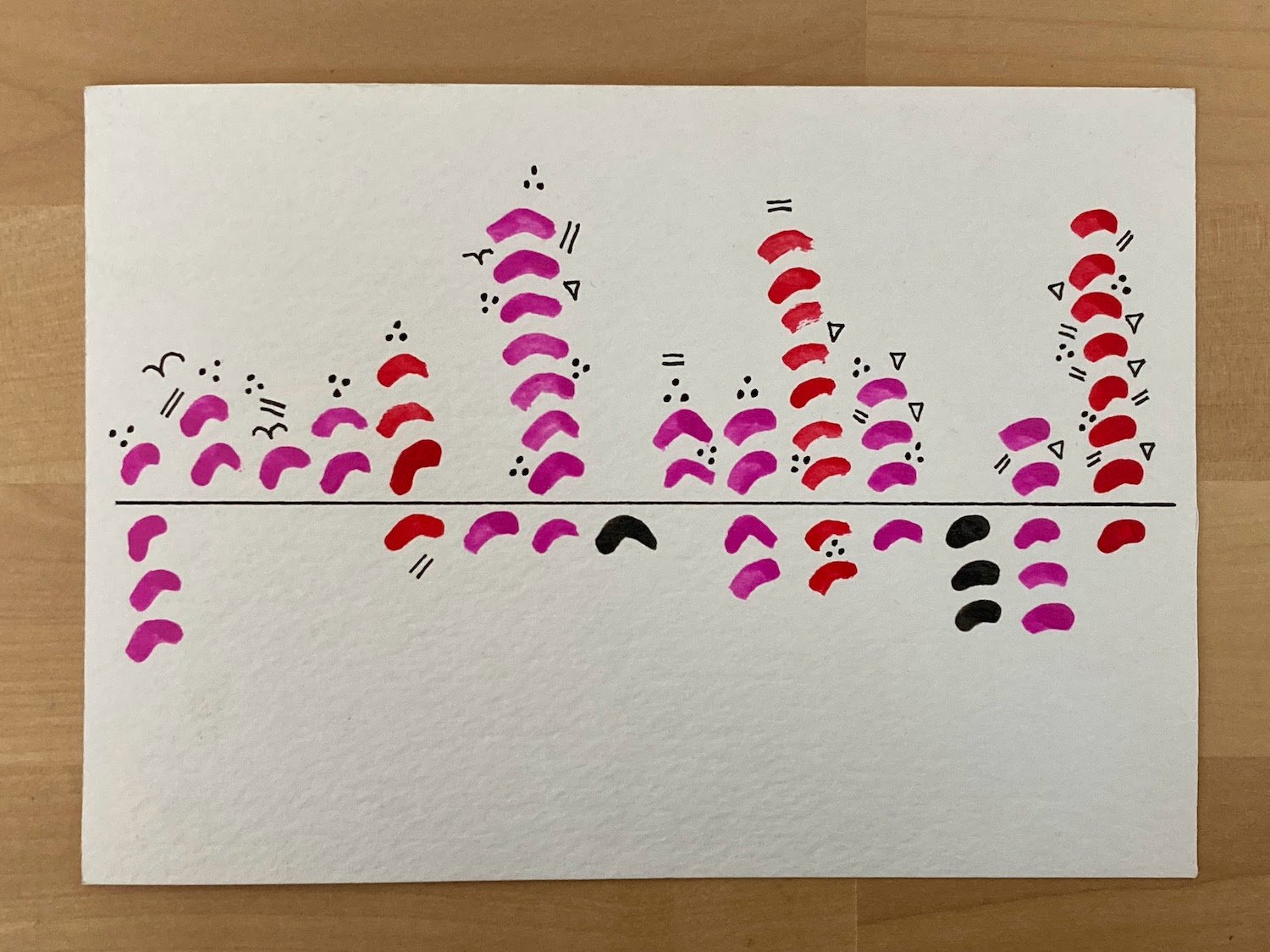
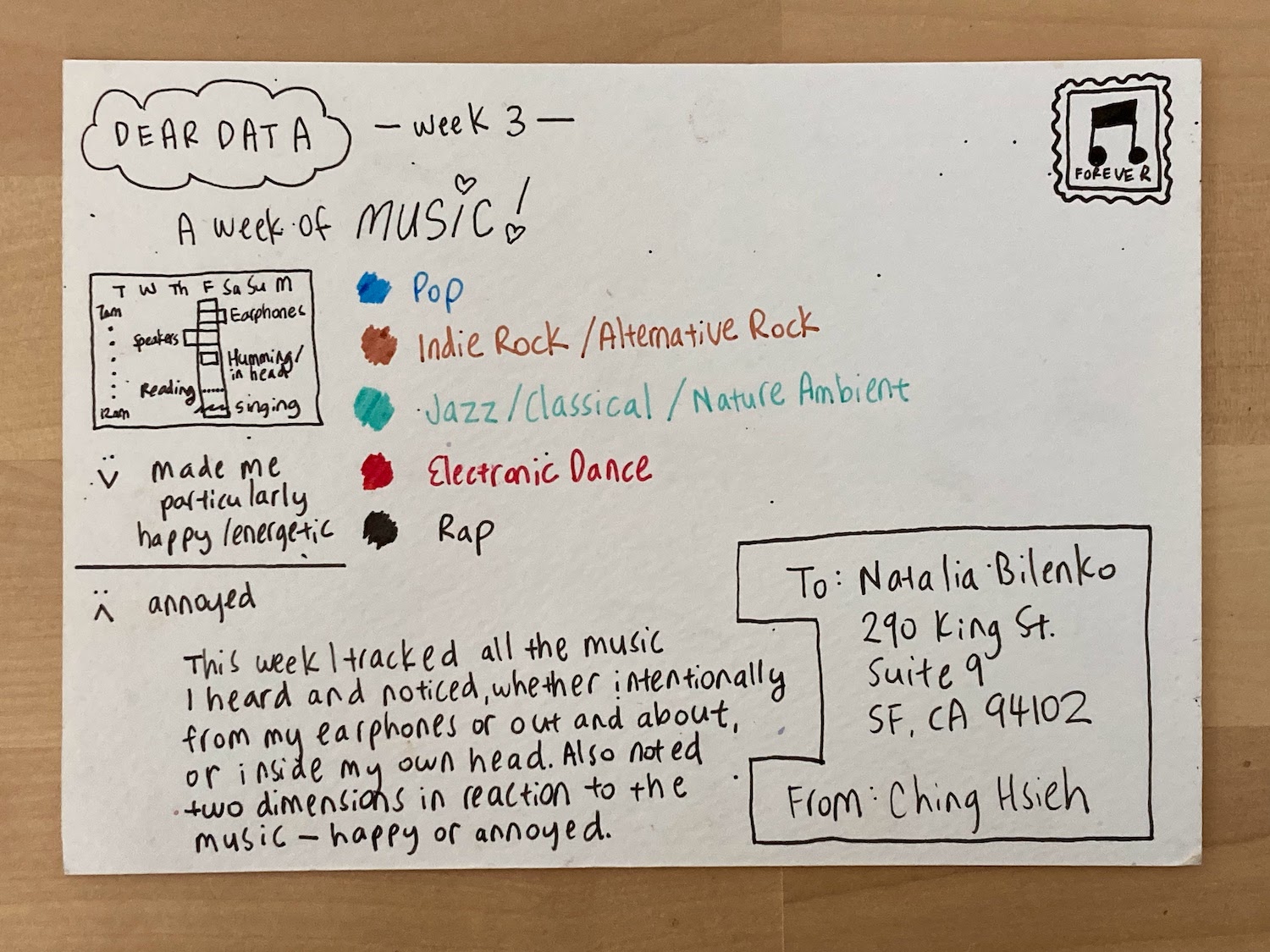
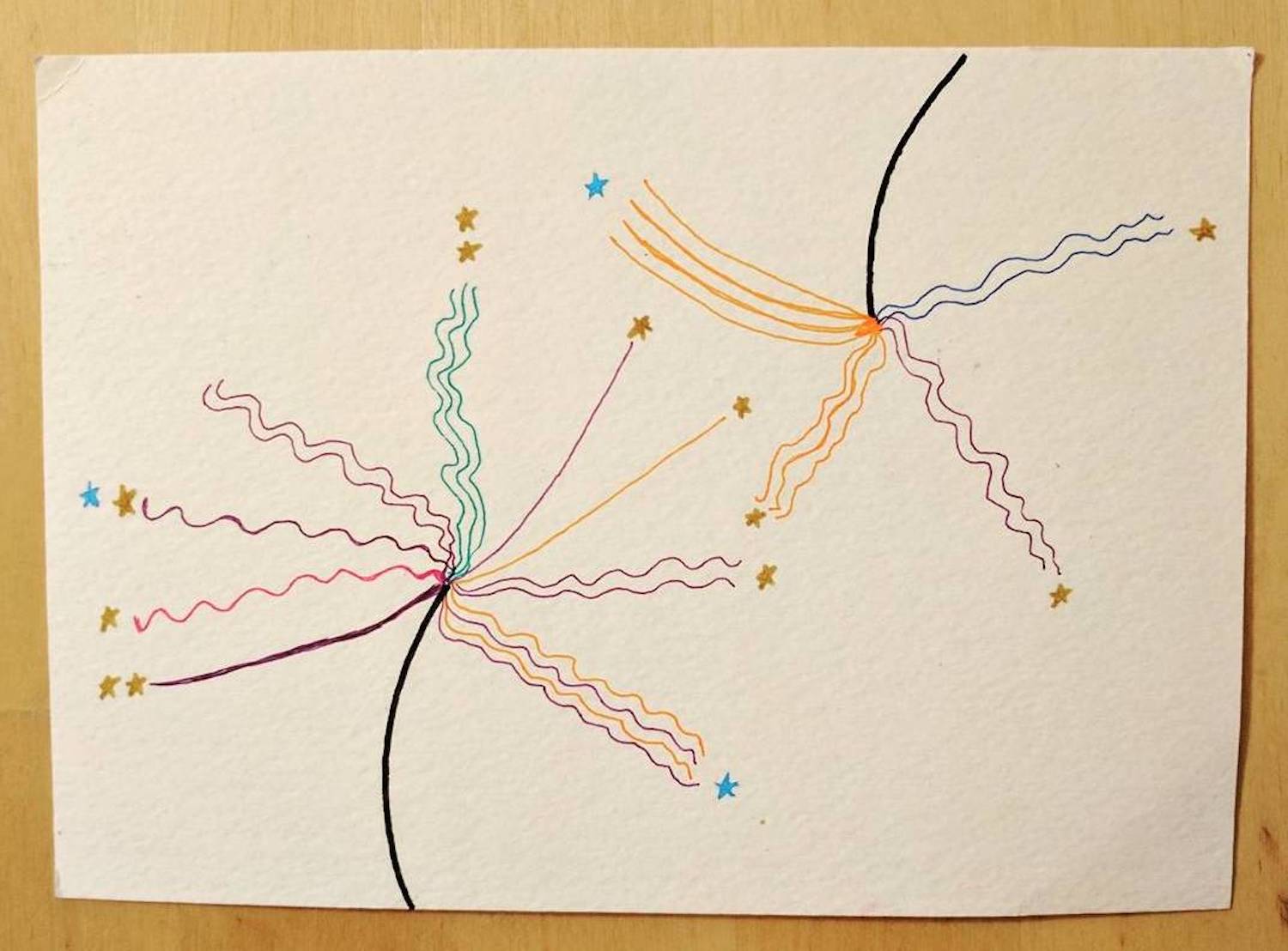
music
ching: A week of music! This week I tracked all the music I heard and noticed, whether intentionally from my earphones or out and about, or inside my own head. Also noted two dimensions in reaction to the music - happy or annoyed.


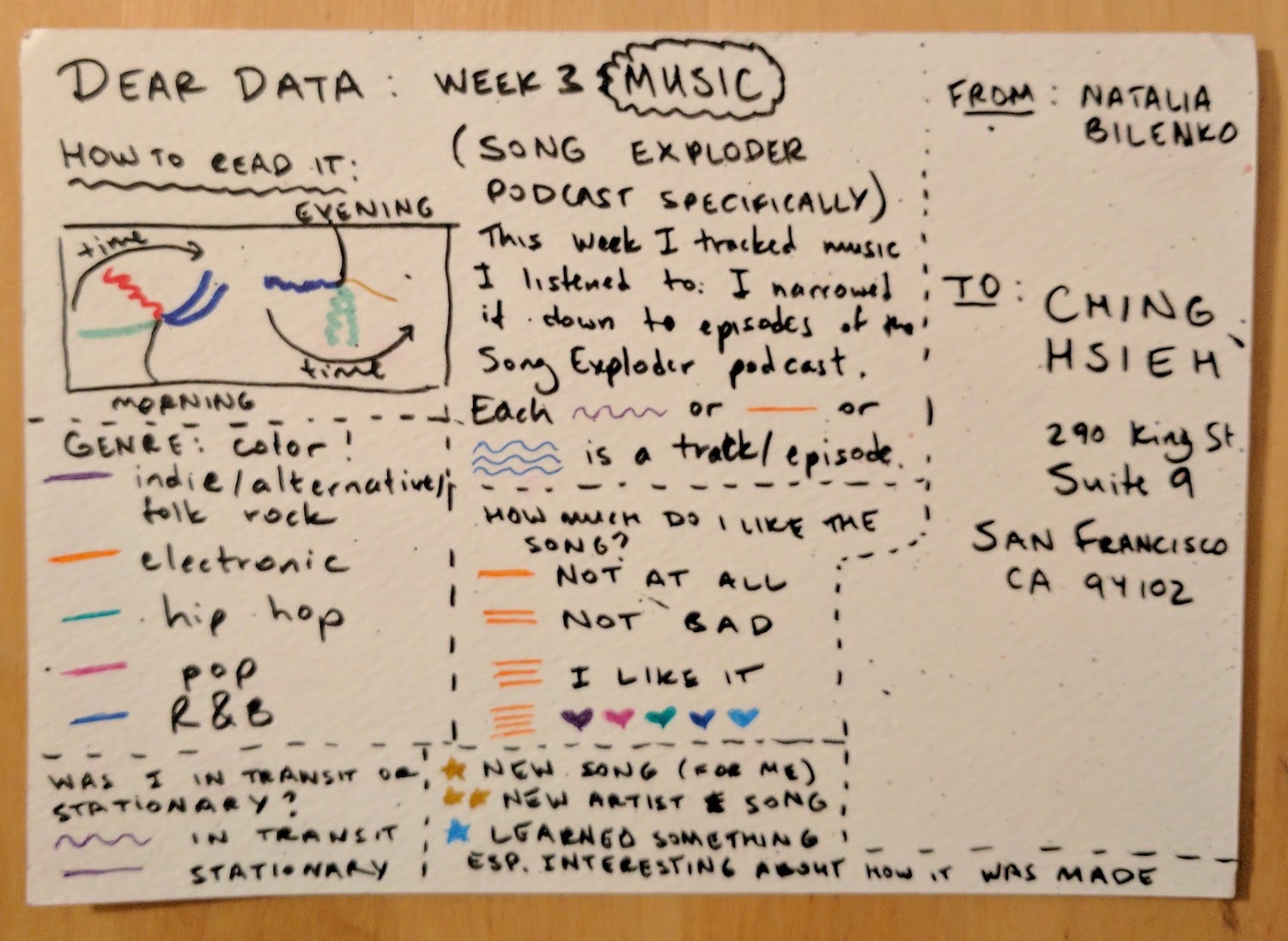
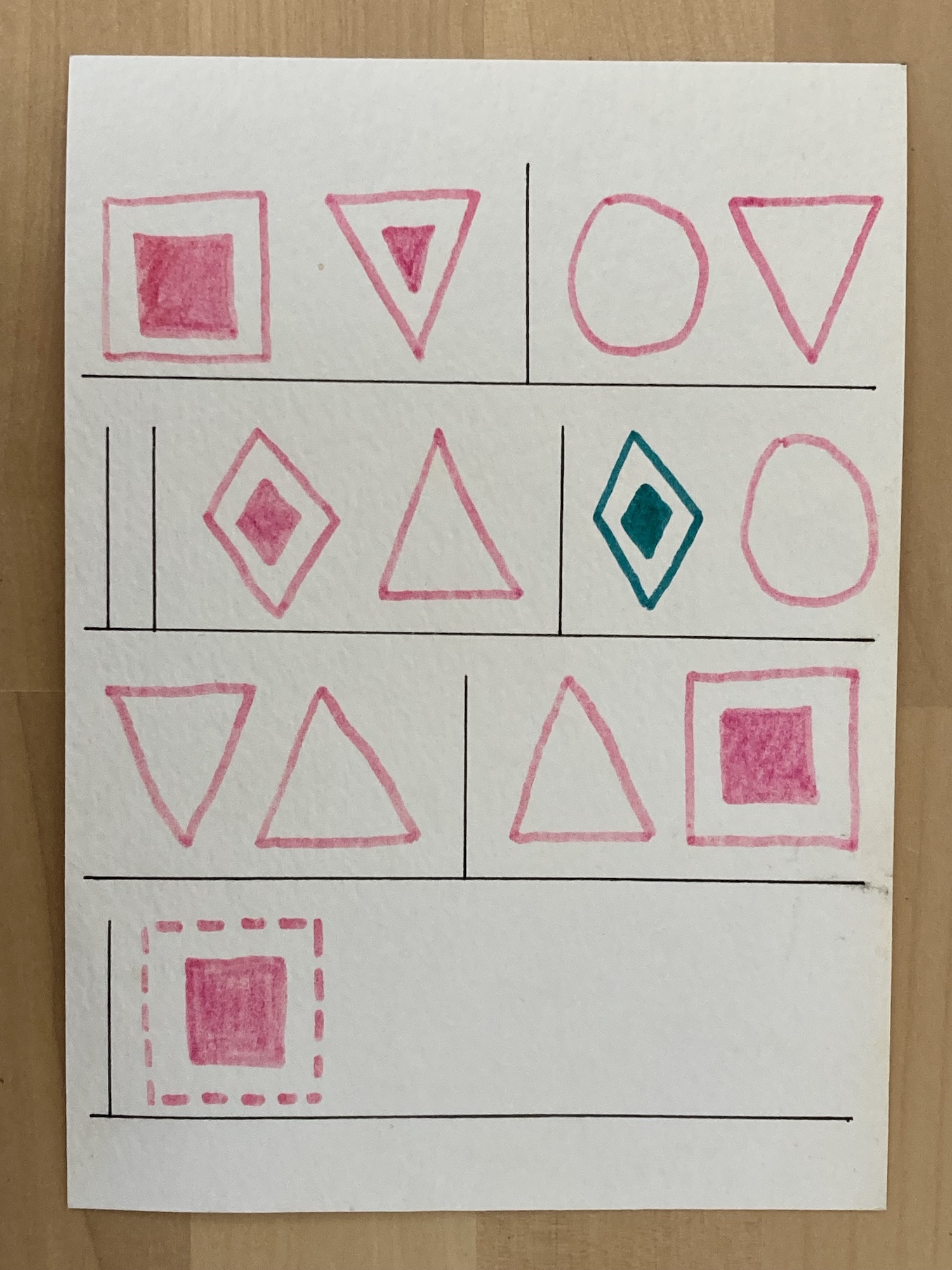
natalia: Music (Song Exploder podcast specifically). This week I tracked music I listened to. I narrowed it down to episodes of the Song Exploder podcast.


microaggressions
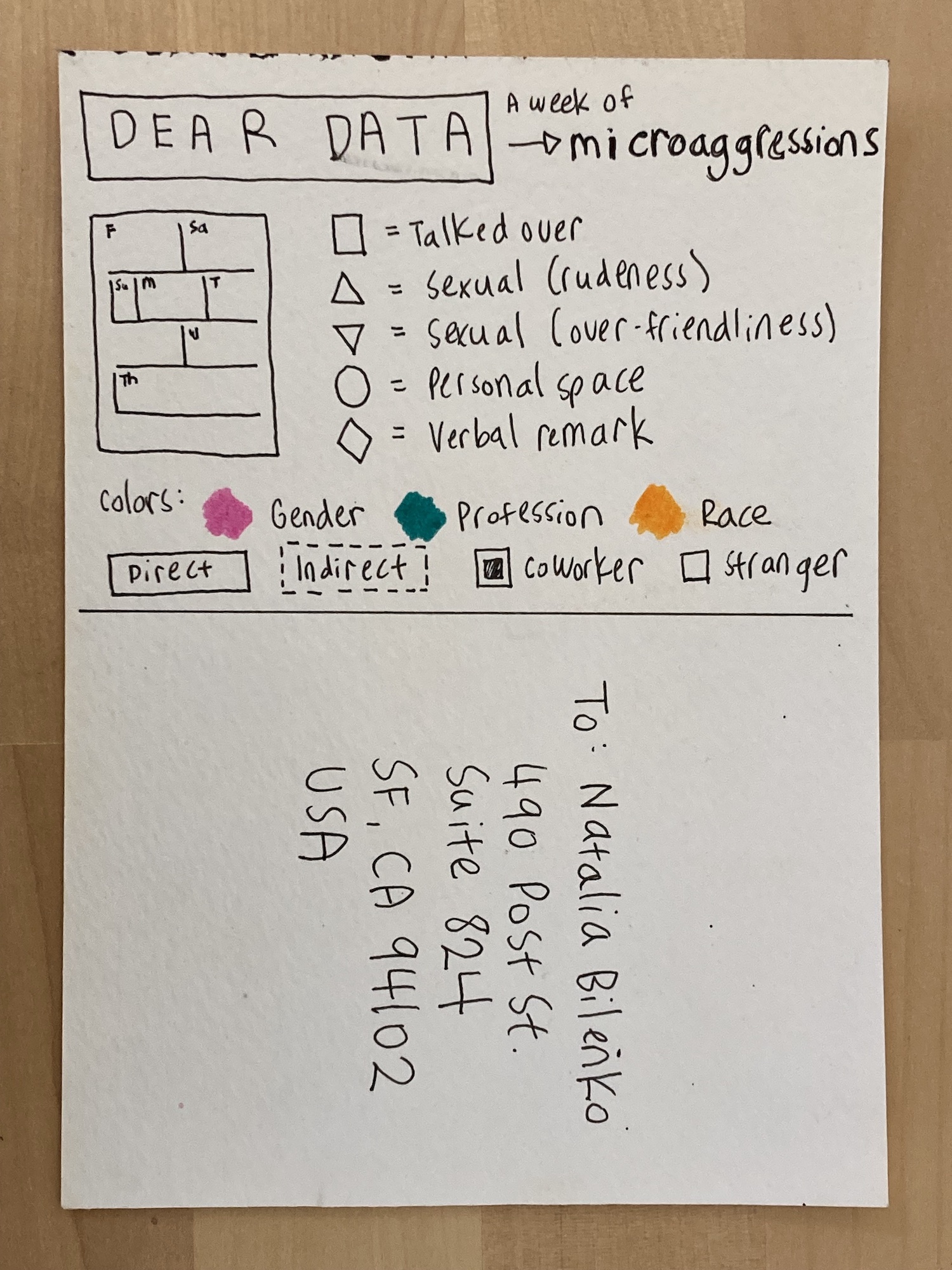
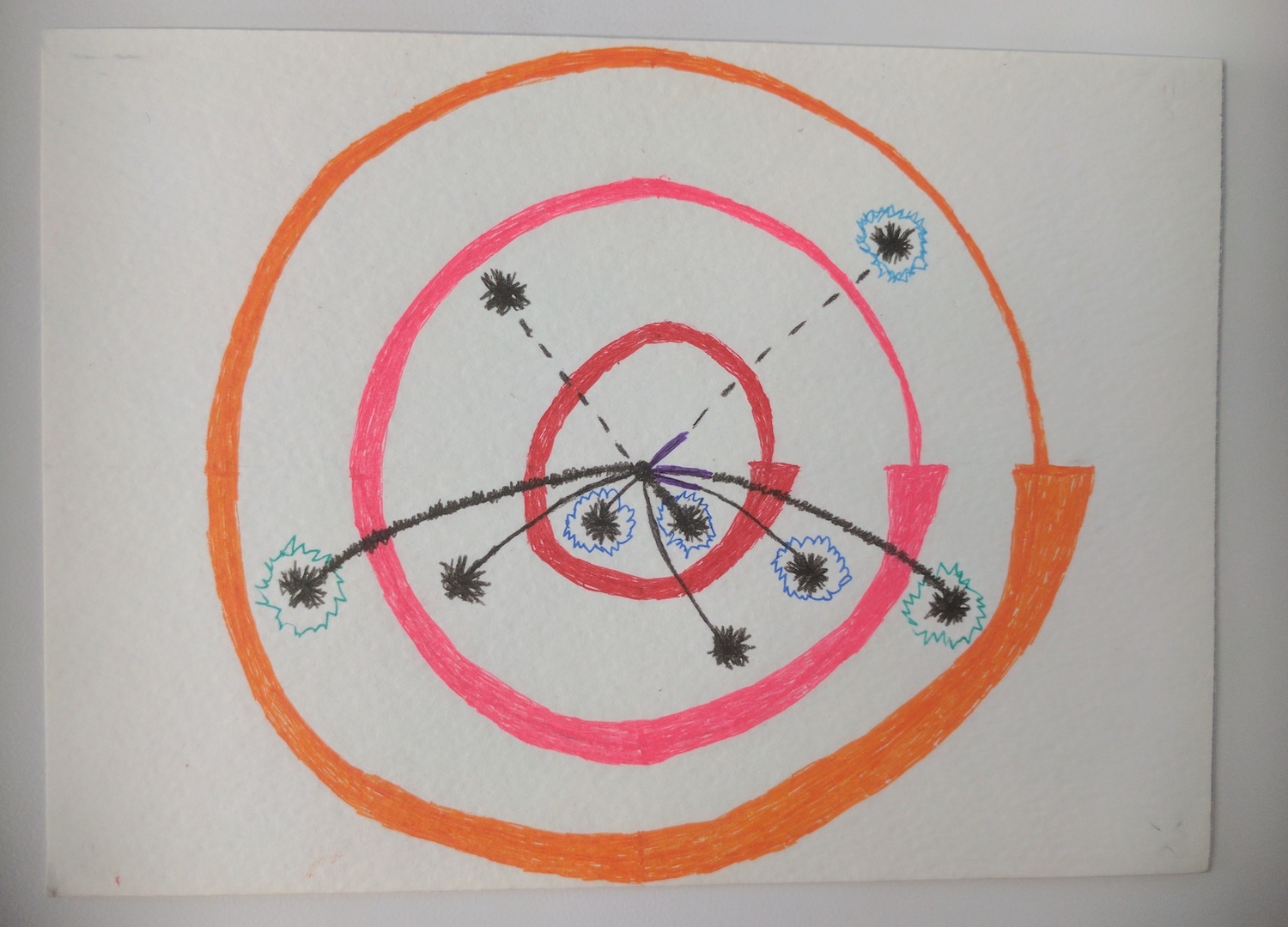
ching: A week of microaggressions


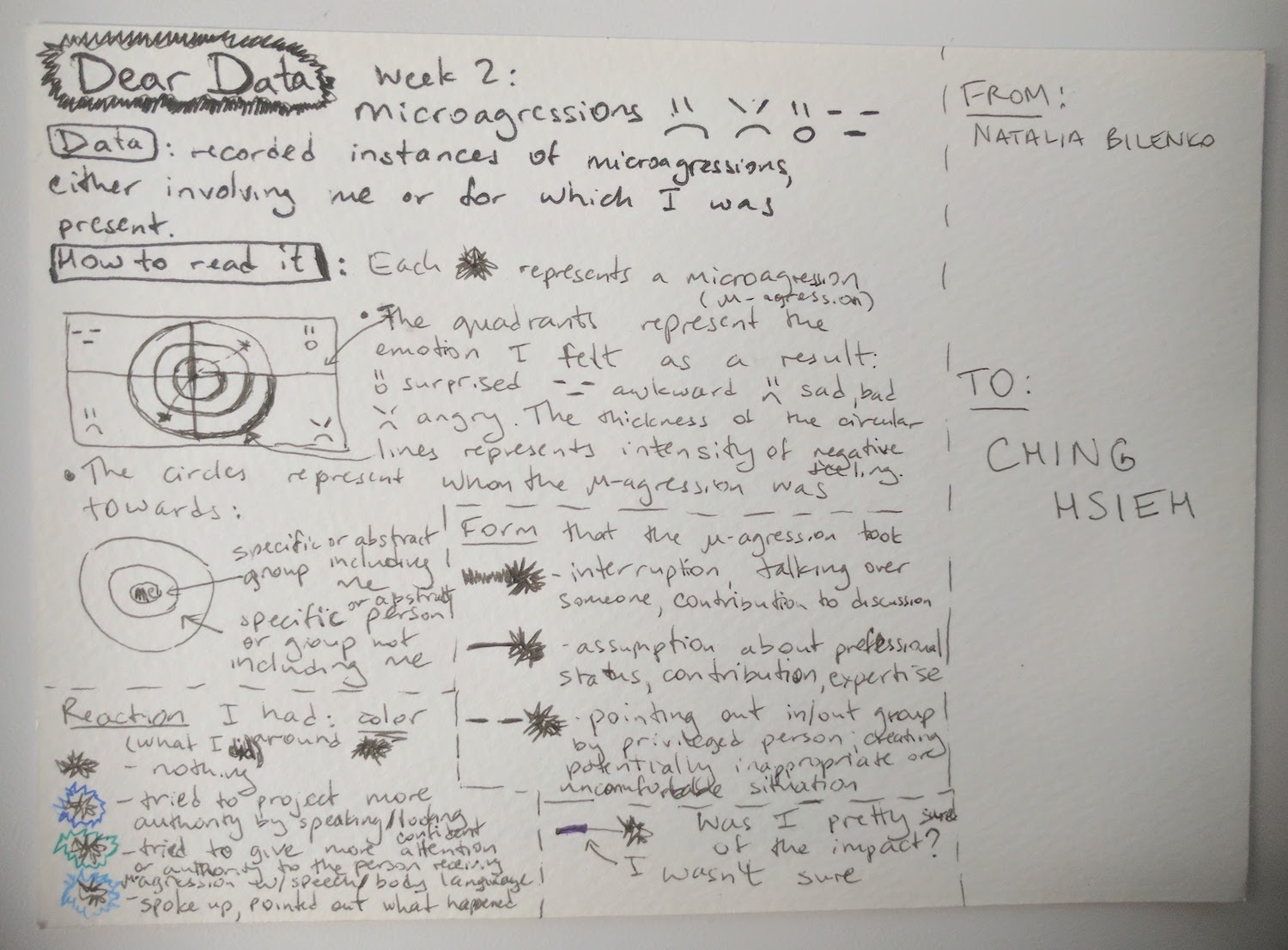
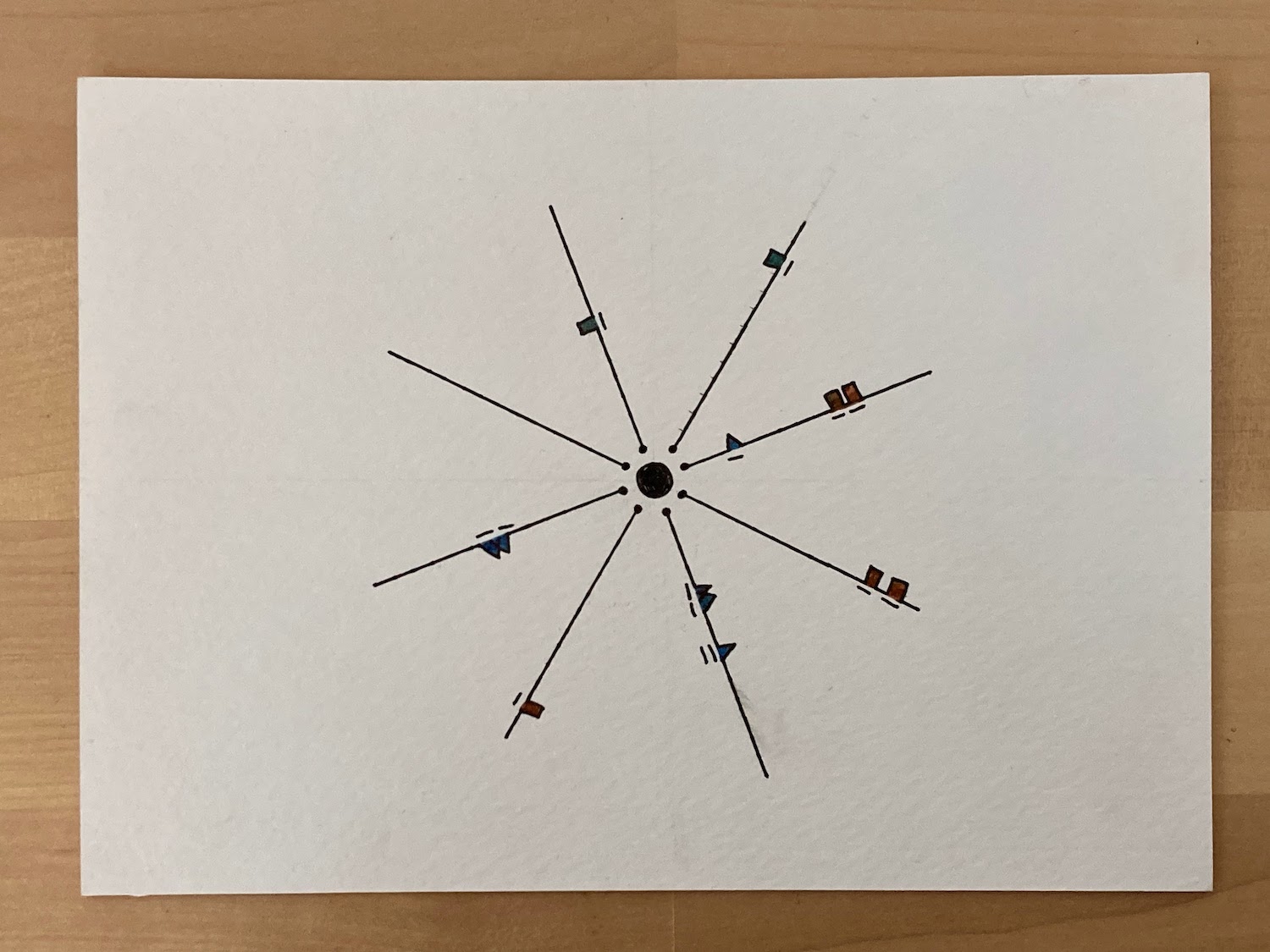
natalia: microaggressions =( >( =O -_-. Recorded instances of microaggressions, either involving me or for which I was present


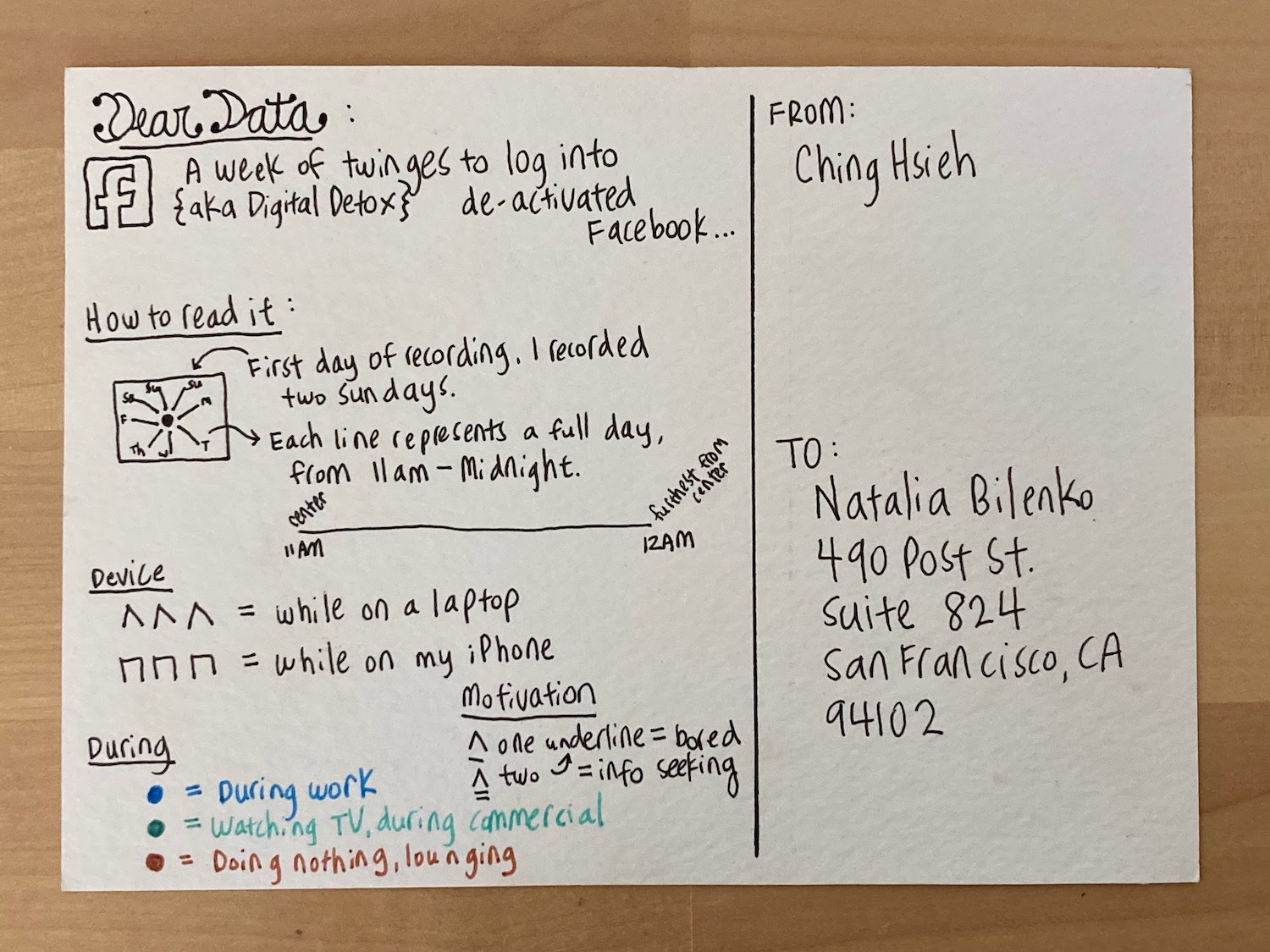
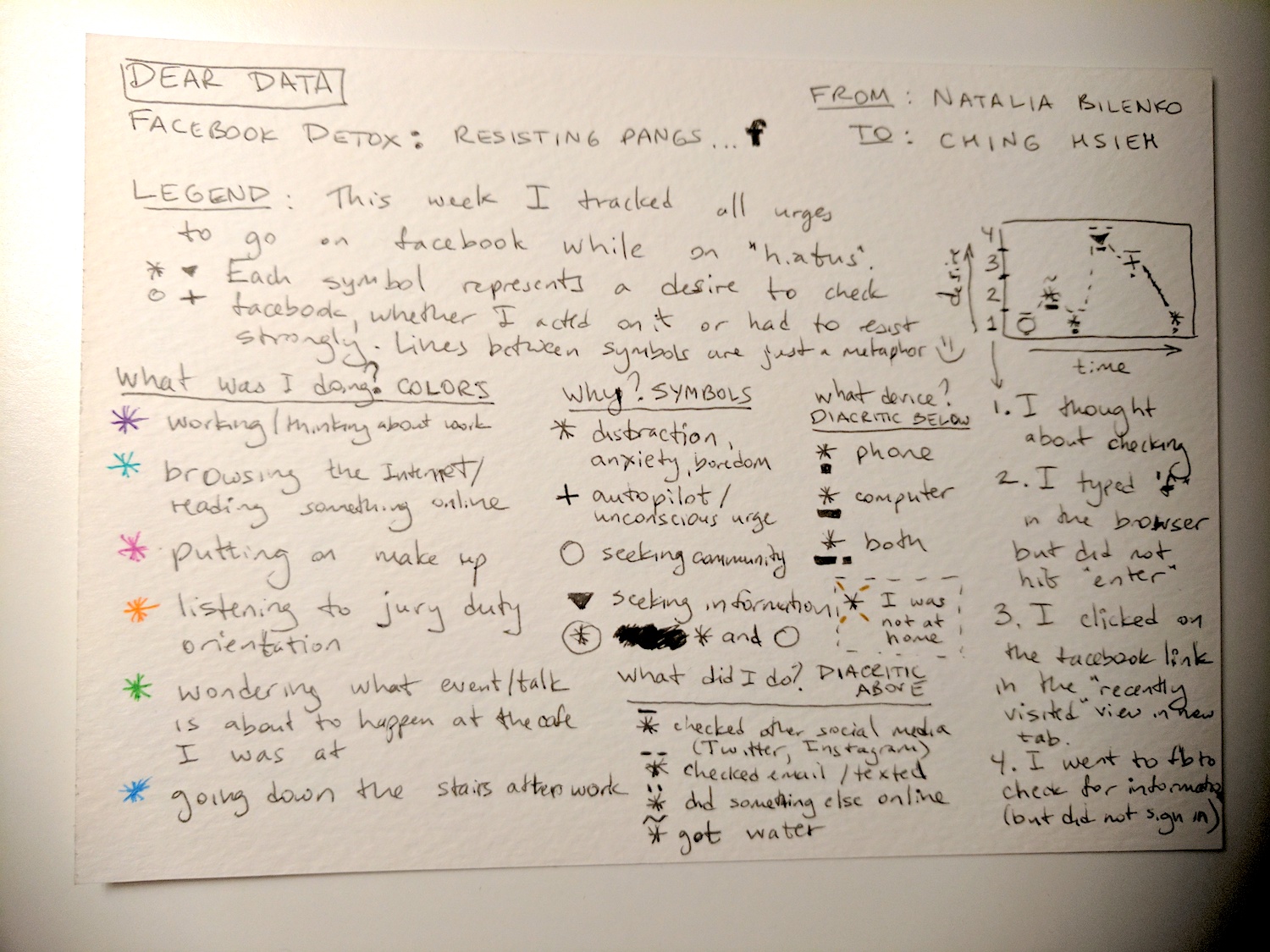
digital detox
ching: A week of twinges {aka Digital Detox} to log into
de-activated Facebook...


natalia: Facebook Detox (resisting pangs). This week I tracked all urges to go on facebook while on "hiatus"


© ny bilenko 2023
I made this site to learn more about next.js and tailwind. Inspired by design by Manu Aurora. Favicon by iconixar.